ChatGPT网页版,极速免费部署教程
2023.08.16 10:54浏览量:24320简介:极速免费部署,国内可用 ChatGPT 网页版
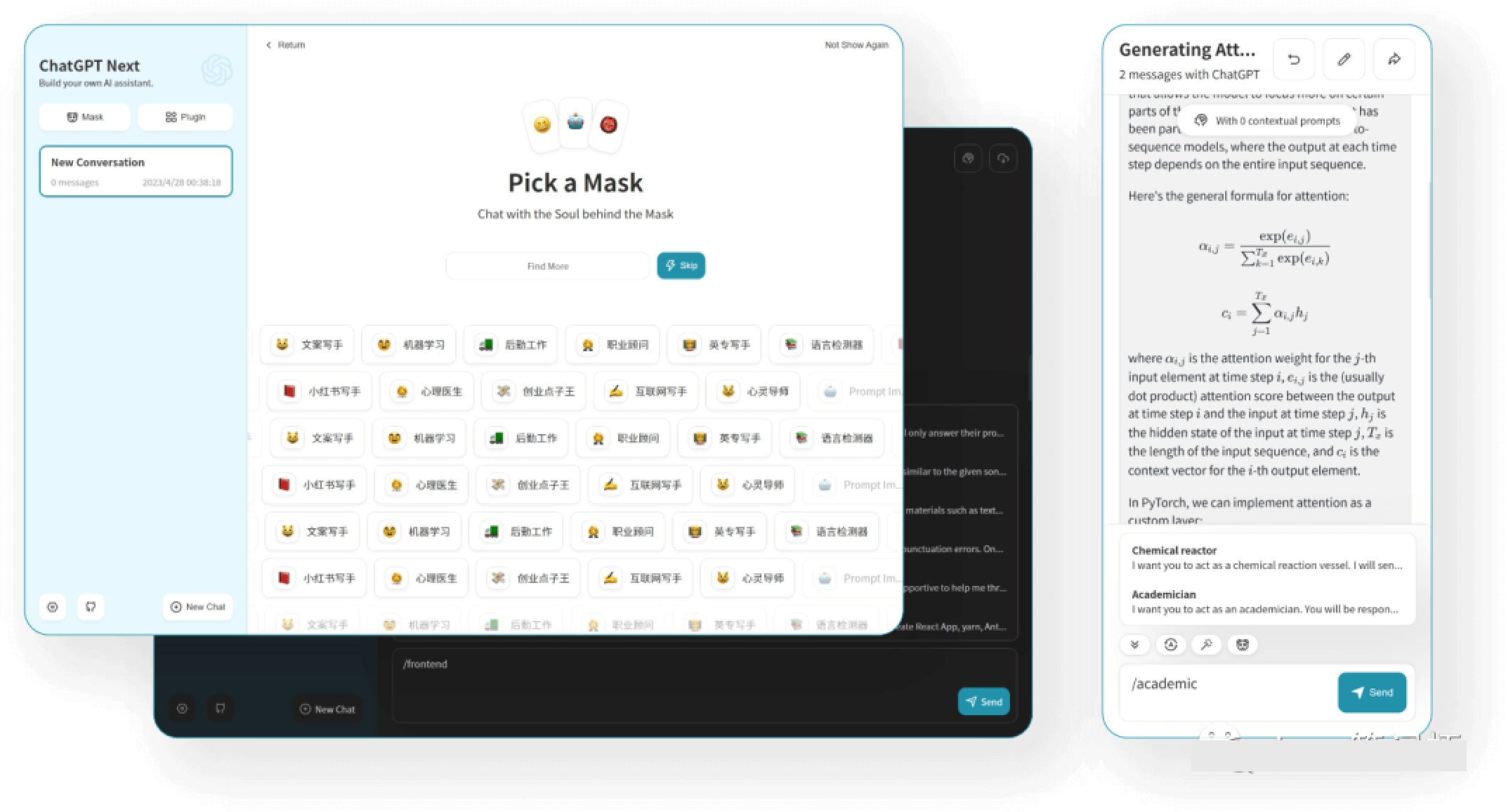
一键免费部署你的私人 ChatGPT 网页应用。

在线部署
准备好你的 OpenAI API Key,进入 https://vercel.com/new开始部署:
环境变量
本项目大多数配置项都通过环境变量来设置。
OPENAI_API_KEY (必填项):OpanAI 密钥,你在 openai 账户页面申请的 api key。
CODE (可选):访问密码,可选,可以使用逗号隔开多个密码。
警告:如果不填写此项,则任何人都可以直接使用你部署后的网站,可能会导致你的 token 被急速消耗完毕,建议填写此选项。
BASE_URL (可选):
Default: https://api.openai.com
Examples: http://your-openai-proxy.com
OpenAI 接口代理 URL,如果你手动配置了 openai 接口代理,请填写此选项。
- 如果遇到 ssl 证书问题,请将 BASE_URL 的协议设置为 http。
OPENAI_ORG_ID (可选):指定 OpenAI 中的组织 ID。
HIDE_USER_API_KEY (可选):如果你不想让用户自行填入 API Key,将此环境变量设置为 1 即可。
DISABLE_GPT4 (可选):如果你不想让用户使用 GPT-4,将此环境变量设置为 1 即可。
如何新建项目
当你从 Github fork 本项目之后,需要重新在 Vercel 创建一个全新的 Vercel 项目来重新部署,你需要按照下列步骤进行。

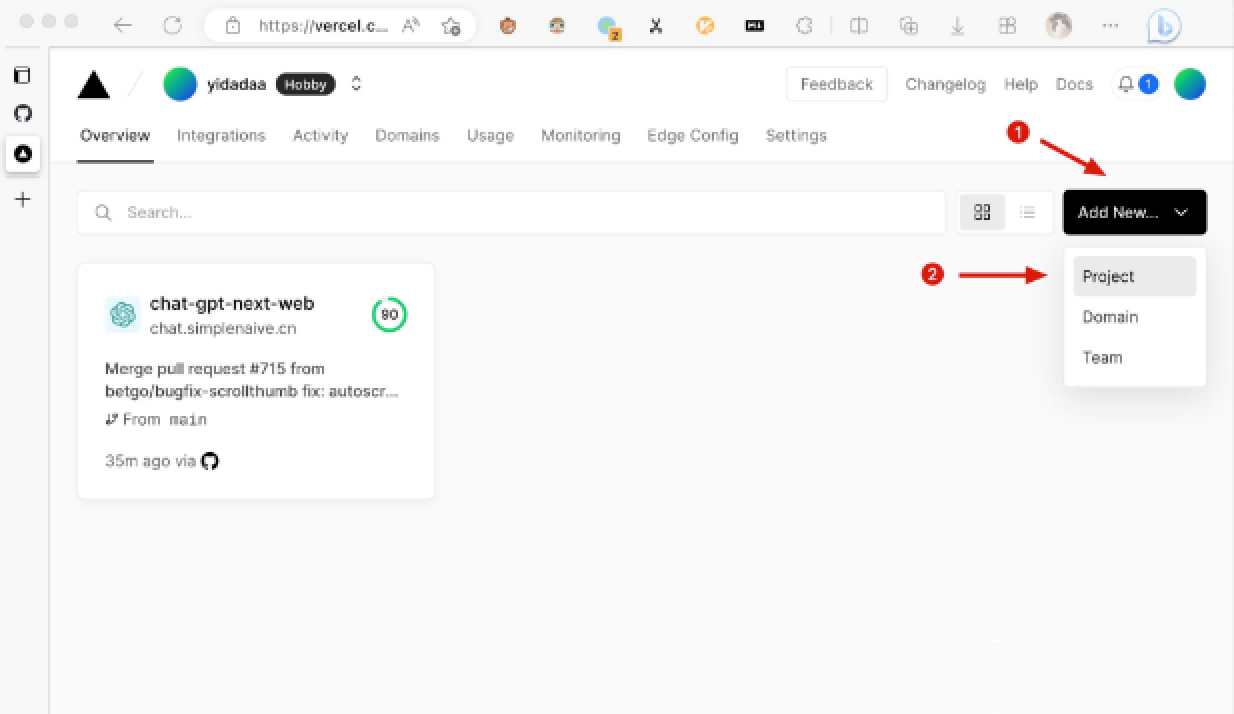
进入 Vercel 控制台首页;
点击 Add New;
选择 Project。

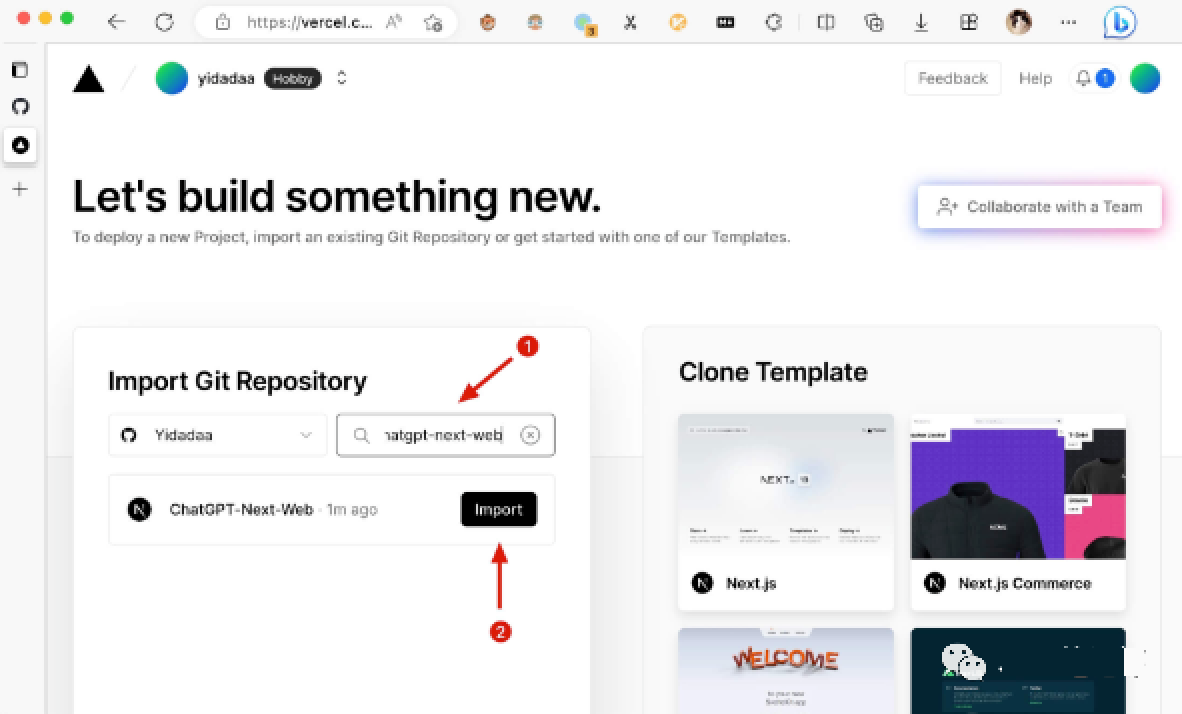
在 Import Git Repository 处,搜索 chatgpt-next-web;
选中新 fork 的项目,点击 Import。

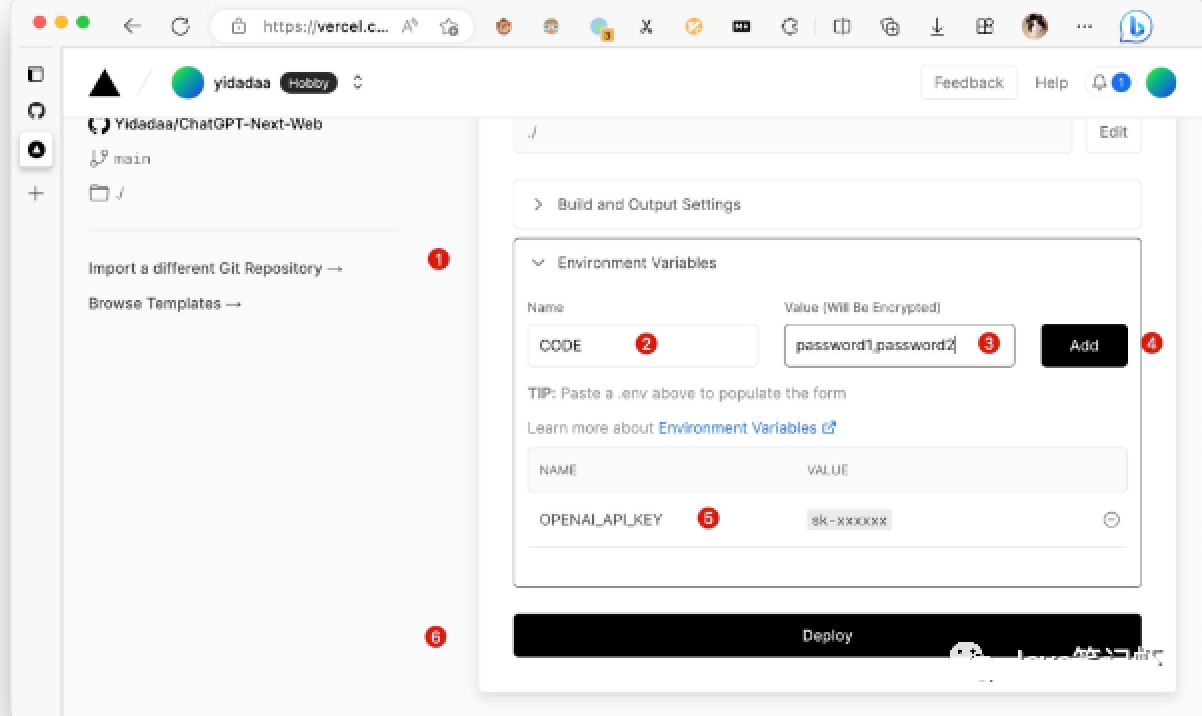
在项目配置页,点开 Environmane Variables 开始配置环境变量;
依次新增名为 OPENAI_API_KEY 和 CODE 的环境变量;
填入环境变量对应的值;
点击 Add 确认增加环境变量;
请确保你添加了 OPENAI_API_KEY,否则无法使用;
点击 Deploy,创建完成,耐心等待 5 分钟左右部署完成。
如何增加自定义域名
(可选)绑定自定义域名:Vercel 分配的域名 DNS 在某些区域被污染了,绑定自定义域名即可直连。
详细教程:https://vercel.com/docs/concepts/projects/domains/add-a-domain
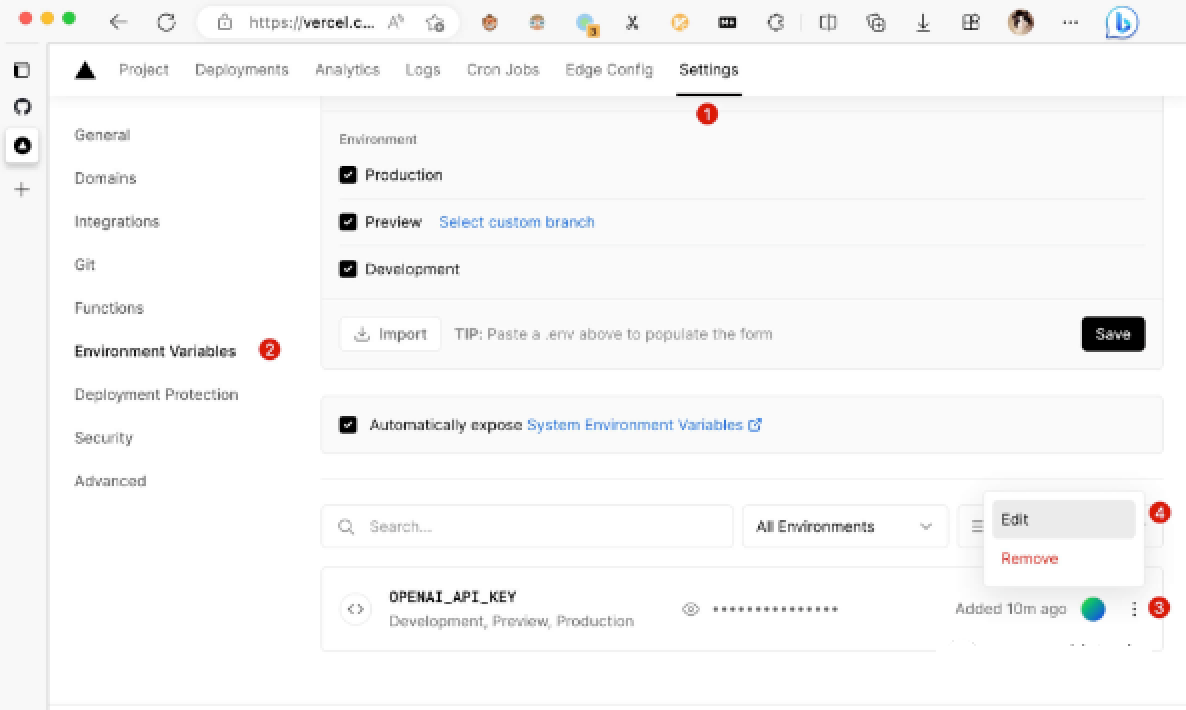
如何更改环境变量

进去 Vercel 项目内部控制台,点击顶部的 Settings 按钮;
点击左侧的 Environment Variables;
点击已有条目的右侧按钮;
选择 Edit 进行编辑,然后保存即可。
⚠️️ 注意:每次修改完环境变量,你都需要重新部署项目来让改动生效!
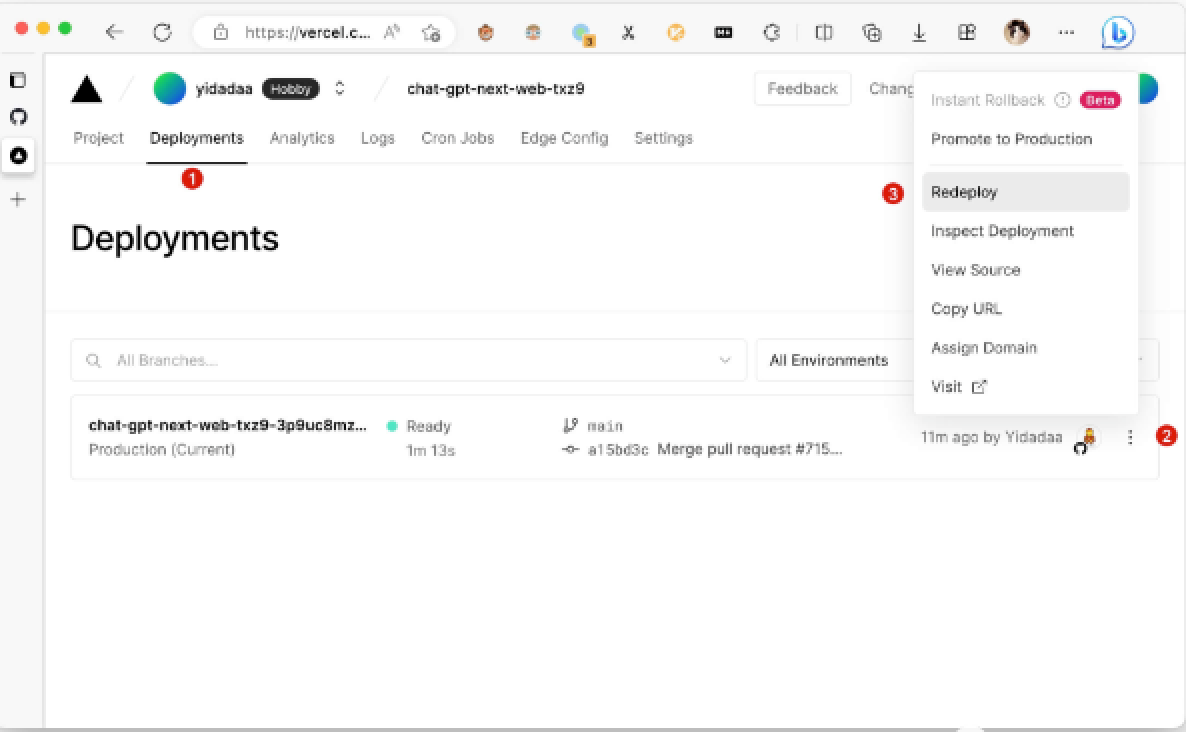
如何重新部署

进入 Vercel 项目内部控制台,点击顶部的 Deployments 按钮;
选择列表最顶部一条的右侧按钮;
点击 Redeploy 即可重新部署。
本地部署
容器部署 (推荐)
Docker 版本需要在 20 及其以上,否则会提示找不到镜像。
⚠️ 注意:docker 版本在大多数时间都会落后最新的版本 1 到 2 天,所以部署后会持续出现“存在更新”的提示,属于正常现象。
docker pull yidadaa/chatgpt-next-webdocker run -d -p 3000:3000 \-e OPENAI_API_KEY="sk-xxxx" \-e CODE="页面访问密码" \yidadaa/chatgpt-next-web
你也可以指定 proxy:
docker run -d -p 3000:3000 \-e OPENAI_API_KEY="sk-xxxx" \-e CODE="页面访问密码" \--net=host \-e PROXY_URL="http://127.0.0.1:7890" \yidadaa/chatgpt-next-web
如果你需要指定其他环境变量,请自行在上述命令中增加 -e 环境变量=环境变量值 来指定。
本地部署
在控制台运行下方命令:
bash <(curl -s https://raw.githubusercontent.com/Yidadaa/ChatGPT-Next-Web/main/scripts/setup.sh)
⚠️ 注意:如果你安装过程中遇到了问题,请使用 docker 部署。
界面


发表评论
登录后可评论,请前往 登录 或 注册