百度技术沙龙第70期 MIP、PWA、WebGL、HTTPS来看 Web 生态的领先技术
2019.09.03 08:54浏览量:1528简介:4 月 22 日,由百度开发者中心主办,极客邦科技承办的第 70 期百度技术沙龙圆满结束,沙龙的主题围绕 Web 技术生态,邀请了百度技术专家现场分享了百度在这
4 月 22 日,由百度开发者中心主办,极客邦科技承办的第 70 期百度技术沙龙圆满结束,沙龙的主题围绕 Web 技术生态,邀请了百度技术专家现场分享了百度在这方面的技术成果,和最优的实践案例。因为篇幅有限,所以本文以介绍关键内容为主,读者后续可以下载演讲 PDF 文件深入了解。
MIP-加速移动页面
百度资深 Web 前端研发工程师 李浪波为大家分享了 MIP(Mobile Instant Page 移动网页加速器)的相关内容,MIP 是一套应用于移动网页的开放性技术标准,可以大大提升用户在浏览移动页面时的打开速度。
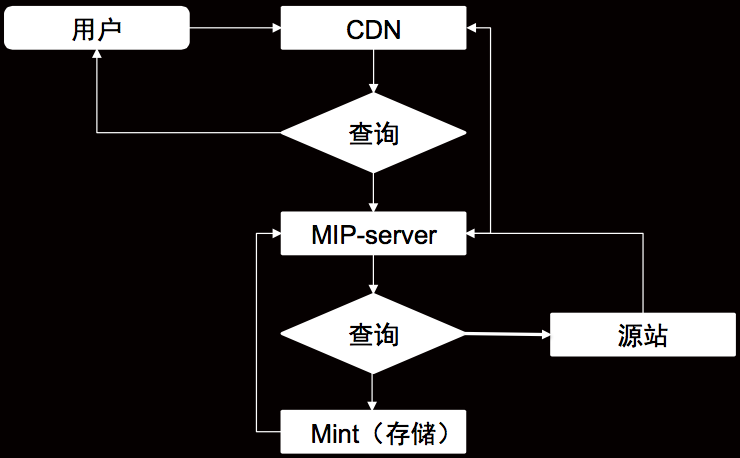
MIP 实际上是一套基于代理的 CDN 缓存系统,包含三个重要部分,第一个,它会缓存所有符合 MIP 规范的页面,只要这个页面是 MIP 页面就都可以进入 CDN 系统,缓存页面上所有的图片,字体等。同时它最大的一个亮点就是支持 HTTPS。

访问 MIP 在线的流程的话,是先请求 CDN,然后一直查询到 MIP-server,然后到 Mint,如果有缓存,直接给访问用户返回超快的缓存页面。当然如果没有缓存,就直接请求原站把页面反馈给用户。
>> 加速实现原理
总结起来就是通过这几点来进行加速:网络连接优化、静态自适应布局、加速实现原理、资源缓存、资源加载顺序以及预取、超大图片控制等等。利用 MIP 加速尽最大限度去解决页面抖动的问题。在资源缓存方面,目前 MIP 缓存在 80% 左右,在缓存命中率超高的情况下,资源缓存对性能提升是非常可观的。MIP 在对图片资源进行缓存的同时,也会限制超大图片,避免或减少页面加载超大图片对性能的消耗,同时还会对超大网页进行限制。
关于 MIP 的工具集和安装步骤,可以详细阅读李浪波老师,也可以在文章中留言反馈。
PWA 的探索与实践
陶清乾是百度资深 Web 前端研发工程师,目前致力于提升百度搜索生态体验。他介绍了什么是 PWA--Progressive Web Apps(渐进式 Web Apps)是 Google 提出来的一种带来突破性体验的 Web 站的应用标准,主要特性是:Reliable(可依赖)Fast(快),Engaging(有粘性的)与传统 Web 相比,多了几个关键特性:offline、icon、splash、notification
>> 关键技术
- Serviceworkers--通过浏览器网络代理,提供 Web 离线缓存能力,这也是 Serviceworkers 的核心功能
- Add To Home Screen--让页面可以被添加到手机主屏,通过 icon 调起,就像一个 APP 图标一样也可以被调起
- Web Push & Notifications--提供通知推送功能,增加 Web 站点与用户互动能力
基于上面所提到的概念,陶老师介绍了 PWA 和 OpenWeb 之间的细节,包括传统 Web 的困境,例如在移动互联网的入口不像以前在 PC 入口一样单一,Web 在手机上很多用户通过 App 直达。其次,App 遇到的问题也很多。90% 的用户在一天内打开的 App 不超过 10 个;另外就是 App 获取的路径特别长等问题。
>>PWA 与 Open Web 变革与影响
★ 体验层面向 Native App 靠拢:离线能力、添加到主屏、调起交互
★ 开发模式的变革:Web 开发同时考虑离线模式和体验
★ 安装更新机制带来的运营方式变化:与 Web 互联,URL 直达,不再依赖应用分发
在开发模式上的变革,其实以前的 Web 开发只是单纯的写一些页面(HTML、CSS、JS)的业务逻辑,但是未来需要同时考虑用户在没有网络的情况下能给用户提供什么样的体验,这就是 Web 在未来开发的过程中需要考虑的线下体验和开发模式。
一起开发 PWA 需要涉及到的内容包括:• Service Worker 配置;• 缓存策略设计;• Manifest 配置;• 页面质量检测;• 开发总结。
>> 离线化关键细节-缓存策略思考:
- 缓存 key 对应于版本号。
- 获取资源 (样式、脚本、字体) 时离线优先 (Cache First)。
- 获取数据 (天气、地理位置) 时网络优先 (Network First)。
- 所有网络请求都会被更新到缓存。
如何评估 PWA 带来的技术体验上的改善,陶老师说,首先需要一个实验,使用 A/B Test 可以看出改造和没有改造的。可以先评估页面的性能,页面的到达率,页面的转化这些都是需要考虑的。如果 PWA 改造本身会影响统计方式,那么评估的时候 PWA 的改变方式就是对使用方式的影响。
ECharts 中应用 WebGL 的实践
百度资深前端工程师,ECharts 项目的团队成员沈毅在这次分享中介绍了他们团队在 ECharts GL 中应用 WebGL 的探索和经验。包括他们现在使用的 Canvas 所存在的一些限制, 应用 WebGL 后解决了哪些原先 Canvas 无法解决的问题,以及带来的一些新的问题和他们所采用的解决方案。
分享的第一块是三维可视化中基础的点、线、面的绘制,点线面在 Canvas 中的绘制非常简单,在 WebGL 中却需要很多技巧才能绘制好。
- 点:ECharts GL 中用了 Signed Distance Field 绘制不同矢量形状的点,Signed Distance Field 的优势是可以存储在小尺寸的纹理中,图形放大后也有清晰的边缘,而且还能够绘制描边、外发光、阴影等效果。
- 线:WebGL 中原生的绘制线段的方法有许多坑,比如在 Windows 中没办法设置线宽 0。由于这些限制,ECharts GL 中最后放弃了原生的画线方式,改用三角面模拟线段,并且在像素着色器中动态计算,实现屏幕空间等宽的线条。
- 面:在可视化中需要根据输入的数据动态的构建三角面。合理拿三维地图的构建作为例子介绍了如何将用户输入的 GeoJSON 数据三角化后构建成三维的网格。最后分析了其中三角化所使用的算法 Ear Clipping 的性能问题以及几个优化的思路。
分享的第二块通过 WebGL 加速力引导布局这个案例介绍了在 WebGL 中实现 GPU 通用计算的思路。传统的力引导布局每次迭代都是 O(n2),并且需要上百次的迭代才能完成布局,所以开销很大,就算使用了 Barnes Hut Simulation 将算法复杂度降到 O(nlogn) 也没办法很快对上千个点的关系图布局完。对此可以利用 GPU 的并行性,尝试在 shader 里完成力引导布局的计算。GPU 加速后在高端的显卡中相对于传统的 JS 布局有上百倍的性能提升。
分享的第三块介绍了 PBR、软阴影、SSAO、景深和散景、调色、超采样抗锯齿等几种对最后输出的画质影响比较大的技术,但是这里面的一些技术往往需要很多的采样才能有比较好的效果,这会导致在一些低端电脑中没法流畅的交互。对于这个问题 ECharts GL 中采用的思路是“交互时用较低的画质从而能够得到实时的画面反馈,交互结束后对画面渐进增强”,把原先一帧中要做的工作分到很多帧中去做。从而减小单帧的计算压力,并且又能保证最后输出的画质是增强后的。
Web 安全之 HTTPS 技术应用
张伟伟先后参与了百度搜索 HTTPS、移动端网络优化等项目,之前工作方向包括 SSLVPN、WAF、防火墙 / 路由器等。在这次演讲中,张老师更多的讲解了安全、证书、性能优化等内容方向。
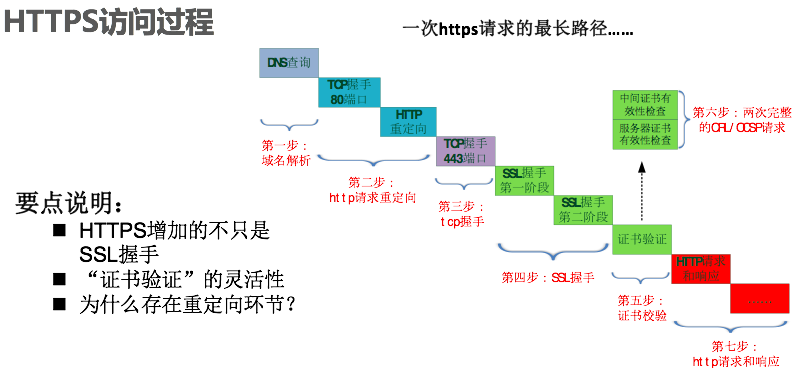
此前,百度网站也遇到过篡改 URL、302 跳转、手机号泄露、DNS 劫持到其他网站、搜索功能异常、白页等状况,影响了用户的访问体验。百度搜索在国内率先实现了全站 HTTPS。全站 HTTPS 首先得考虑 HTTPS 带来的性能问题。HTTPS 访问过程中增加的不只是 SSL 握手,还要其他一些因素,比如证书验证。

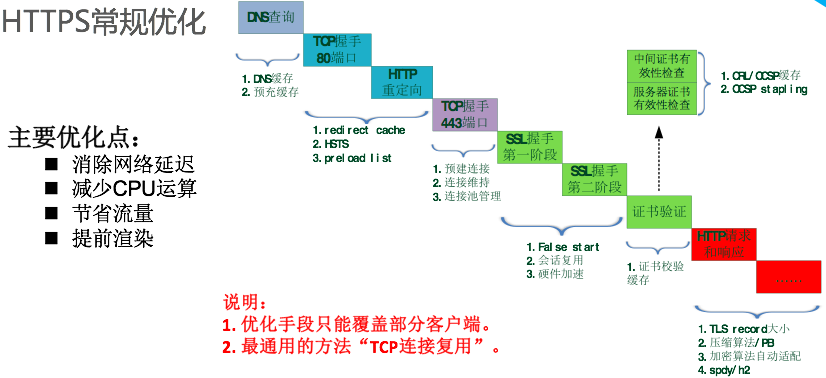
总体的来说,HTTPS 主要优化点包括:消除网络延迟,减少 CPU 运算,节省流量,提前渲染。

HTTPS 对内容保护提供了一些安全的保证,但是 HTTPS 本身是否安全呢?张老师说,这主要从四个角度考虑;第一、私钥的保护,很多域名共同用一个证书,第二、服务部署在多个点,甚至是第三方服务平台,部署环境比较复杂。第三、当一个私钥泄露以后,攻击者可以伪造服务端来劫持流量。解决方案可以从三个部署去做;首先要保证私钥加密保护。其次最好是有一个“私有”的加密方案,通过开源算法组合,以及在密钥选择的时候,通过一些噪声的干扰等等措施达到更好的保护效果。最后是通过特殊硬件,私钥所有的运算都放在硬件中,硬件也有自我保护避免被恶意破坏。
第二个安全方面,大家可以关注一下服务的安全等级。SSLLABS 提供了影响安全等级的几个因素,包括证书、协议版本,加密套件,以及协议和实现中的漏洞。当然安全性和可用性是一对相矛盾的命题,如果对于普通的服务 B 这个等级就可以满足当前的基本安全要求。这里需要考虑两点。第一、需要建立一套发现、验证和修复的响应机制,及时修复服务漏洞。第二、建议使用不同的 TLS 协议栈。另外,针对不同类型的服务提供不同的安全等级,比如说金融类提供 A 等级及以上。
第三点,证书验证。大部分 App 在开发的时候会忽略证书的检查,当被劫持和出现伪造证书的时候也很难发现。谷歌 play 发布了两个安全警告,声明如果不解决证书验证中存在的问题是不能上线的。建议在做证书验证的时候考虑以下四个纬度。第一个是证书提供的域名和访问的域名是否一致;第二个是访问的时间和证书有效期对比;第三个是证书链的签名检查;还有一个是证书有效性的验证。最后,还可以监控一下当前的服务站证书是否存在伪造(伪造证书有一个前提,必须配合 DNS 劫持、链路劫持或客户端劫持),如果一旦出现被劫持,就可以篡改用户的请求,窥探用户的隐私。
最后看一下 HTTPS 的应用实践问题,张老师说,团队在开发的时候就要有自动纠错,自动降级的自我保护意识。其次是上线的验证,分级发布,回滚预案等;第三,常态的监控和报表;第四、容量保证以及异常流量的检查。是否考虑 HTTPS 协议降级呢?从互联网发展趋势来看,张老师建议是提供好服务,不降级。

发表评论
登录后可评论,请前往 登录 或 注册