百度APP流畅度全流程质量监控实践(一) 流畅度现状分析
2019.12.31 04:18浏览量:5439简介:作者:MQA-sherryshare 前言 流畅度测试是客户端性能测试技术中一个深度领域,所以百度App给大家带来流畅度全流程质量监控实践的系列文章。
作者:MQA-sherryshare
前言
流畅度测试是客户端性能测试技术中一个深度领域,所以百度App给大家带来流畅度全流程质量监控实践的系列文章。
其中包含:
系列(一)流畅度现状分析,
系列(二)流畅度指标选取,
系列(三)流畅度线上线下监控实践,
系列(四)流畅度竞品评测方案。
希望对大家在流畅度性能测试方向的学习和实践有所帮助。
背景
为什么要关注流畅度?APP容易崩溃、网页新闻打不开等属于痛点问题,用户会投诉甚至卸载。经过不断的优化,提升稳定性、降低白屏率之后,这些痛点问题不那么痛时,我们就需要把关注目标集中到用户的“爽点”上来,影响爽点的典型问题之一就是——卡顿问题。
测试同学通过用户反馈分析,卡顿在不同业务场景下,对用户体验都存在影响,且部分情况用户情绪较差,但实际上case by case处理时,常因为线下无法复现、用户提供线索不足等原因不了了之,因此需要单独建立监控指标进行召回。
另一方面,随着高性能手机不断出现,为了提升用户交互体验,设计不再是简单的弹框或者加载的交互,动效等较“炫”的交互场景被更多的使用。带来高级感体验的同时,在低端机上会不会造成负担呢?会不会给人不仅不“炫”,反而卡的没法用的感觉呢?因此,我们亟需一套好的流畅度监控标准,来掌握高级交互和卡顿之间的平衡
业界流畅度监控方案调研(Android)
1. 基础流畅度概念介绍
1.1 理想帧率:
60FPS,受限于显示器的刷新频率60HZ
1.2 理想帧长:
1/60≈16.6ms
1.3 Vsync机制:
VSync 可以简单的认为是一种定时中断,系统在每次需要绘制的时候都会发送VSync Pulse 信号,cpu/gpu 收到信号后马上处理绘制。
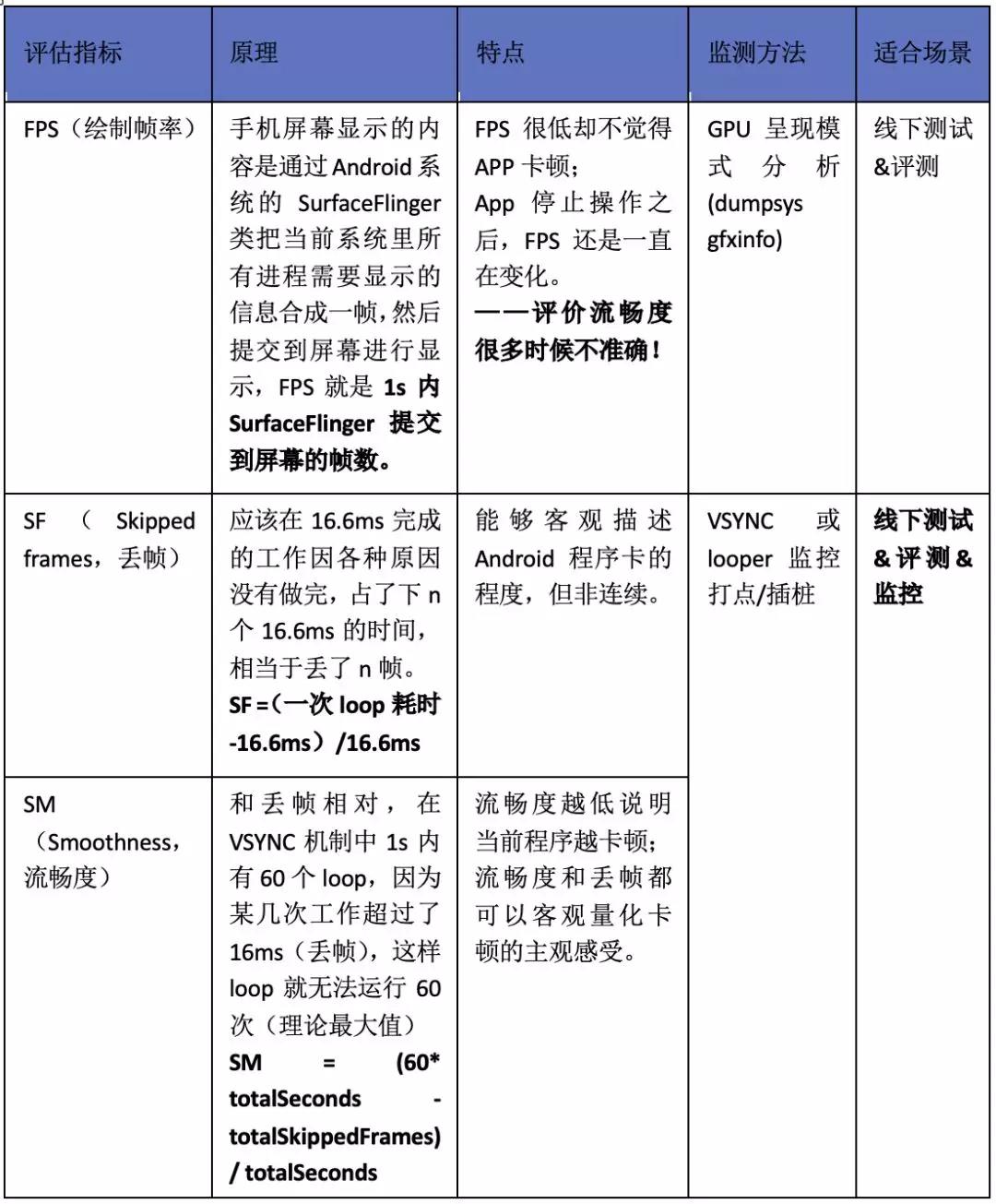
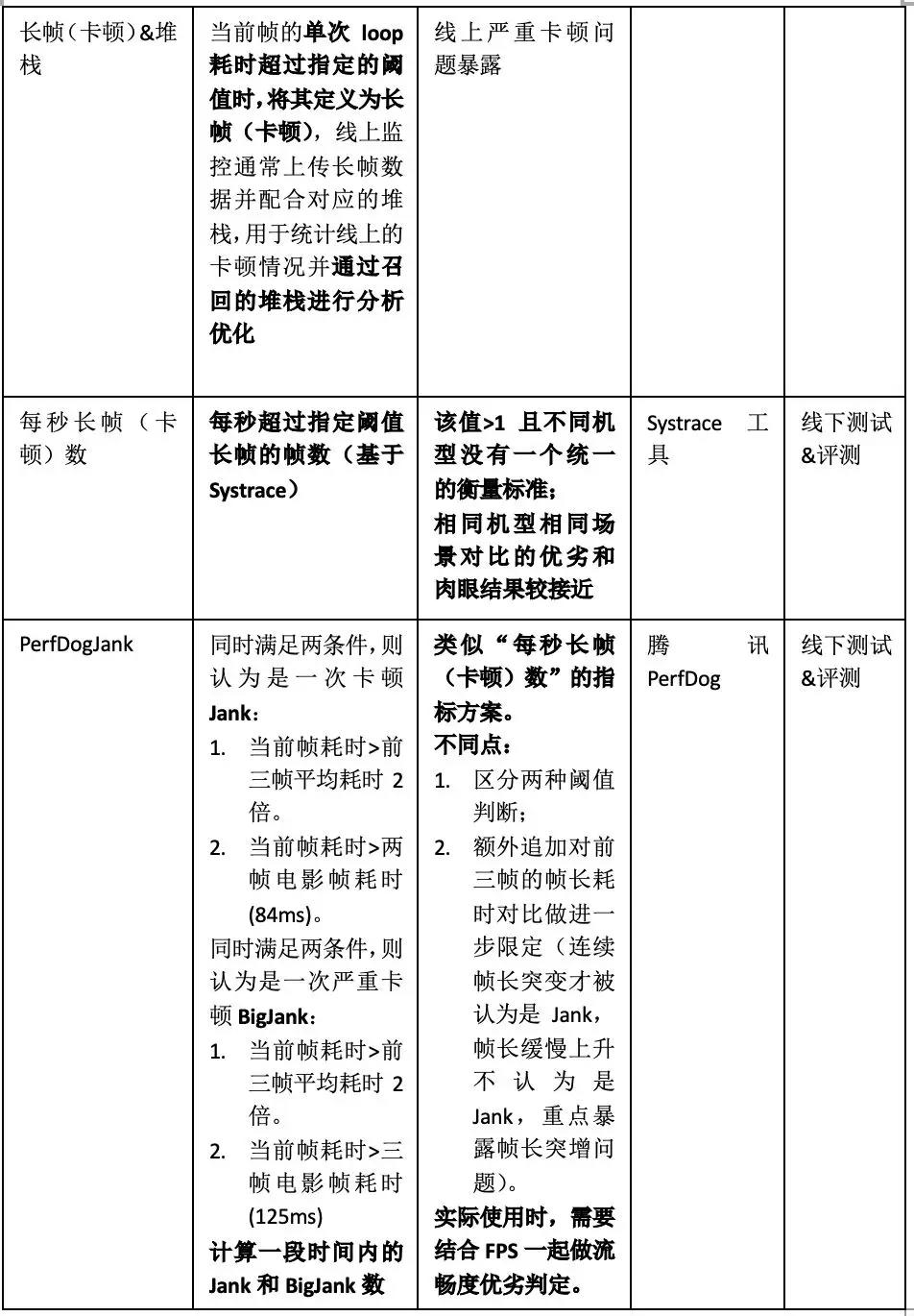
2. 业界方案调研


3. 监控实现原理
3.1 统计帧长基于VSYNC:统计帧长、SM、SF:
Choreographer类就是接受系统垂直同步信号(VSync信号),在每次接受VSync信号时顺序执行View的Input、Animation、Draw等3个操作,然后等待下一个信号,再次顺序执行3个操作。如果第二个信号到来时,Draw操作没有按时完成,界面将不会更新,显示的还是第一帧的内容。这就表示丢帧了,丢帧是造成画面卡顿的原因。所以我们可以向Choreographer类中加入自己的Callback,通过此Callback的doFrame函数我们可以统计一秒内帧绘制的次数(即流畅值SM )、绘制耗时(两次doFrame之间耗时,即帧长)、丢帧SF。
3.2 基于Looper:
利用UI线程的Looper打印的日志匹配获取帧长。和VSYNC方案类似,只是当UI线程阻塞严重时,可能出现数据丢失。(对UI线程的影响也是一个待平衡点)
3.3 堆栈监控:
单开线程定期抓取堆栈,基于Vsync或者Looper机制监控到帧长超过指定阈值时,上传最近的堆栈。但由于单开线程实时抓堆栈,会导致应用本身性能退化,不适宜线上长期大面积使用。
3.4 监控注意事项(实测经验):
实际测试中发现,APP静置时,尤其是网页静置时,SM值亦可能出现变低如接近30的情况,SF值、帧长均可能存在超过理想值的情况。原因是用户虽未对界面进行操作,亦可能在后台发生下载、屏幕显示区域之外的动画等行为,整体界面展现上表现不出卡顿,但可能会对用户肉眼感知不到的加载等造成影响。
——不同阶段、不同场景下,相同流畅度指标的绝对值,对用户实际体验的反应准确度有所不同,因此建议区分场景和阶段进行监控。
参考资料
- 萧竹:Android App性能评测分析-流畅度篇
- htkeepmoving:移动APP性能评测-流畅度评测
- 腾讯:【腾讯TMQ】GT3.1简化您的App性能测试(2)——原理讲解,溯本求源
- 微信读书:卡顿监控系统
- 腾讯perfdog:PerfDog性能狗帮助文档
- whbsspu:为什么帧率达到60fps页面就流畅?
- egos:Android中VSync机制的介绍
- markzhai’s home:BlockCanary — 轻松找出Android App界面卡顿元凶(AndroidPerformanceMonitor)

发表评论
登录后可评论,请前往 登录 或 注册