效率云教程② | 效率云DEVOPS实验—使用ICAFE建立项目的迭代计划
2020.01.28 22:47浏览量:3157简介:本文会大家介绍百度效率云iCafe产品中的部分功能,介绍用户故事地图,以及看板方法中价值流图的绘制和分析方法。
CHAPTER1: 通过产品规划功能实现用户故事地图
什么是用户故事地图:
用户故事地图提出了一种以用户体验路径为视角建立需求的方法.团队通过对用户的画像,具体场景的讨论,快速就产品需求达成一致, 如下图所示:

用户故事地图示例
这是基于效率云的产品规划功能建立起来的用户故事地图,第一行我们在百度内部通常称之为用户场景,第二行是用户在此类场景下可以从事的一系列任务,在百度内部我们通常称之为feature,从第三行开始是一个个具体的用户故事,即user story。在建立用户故事地图的时候,有两个默认的习惯: 1. 从左到右按照用户使用产品的体验路径进行书写;2. 从用户故事开始,从上而下代表需求的优先级从高到低。
STEP1: 添加一个一级分类(scenario)
用户故事地图的入口在iCafeà产品规划:

下图是用户故事地图的初始状态,用户可以在"切换看板"位置新建一个产品的地图,或在多个看板之间切换;鼠标hover到一级分类,二级分类上会出现操作的"+";您可以通过右侧的高亮显示来设置一系列特定的卡片显示为不同颜色,方便您后续的关注。首先我们添加第一个场景: 用户注册

用户故事地图
STEP2: 添加一个二级分类(Feature),添加userstory卡片
现在,我们添加了第一个用户场景--用户注册;在这个场景下再添加两个主要的feature: 产品的landing页和注册页面,当鼠标hover到feature下面的空白时,就会显示新建卡片的选项,用户可以添加一系列具体的卡片;用户可以直接拖动卡片上下移动在同一个feature内调整优先级,也可以左右拖动将user story在不同的feature之间调整

新建场景,feature, story
STEP3: 进一步编辑一张user story卡片
用户可以通过双击已经建好的卡片进行更详细的编辑:

编辑卡片详情
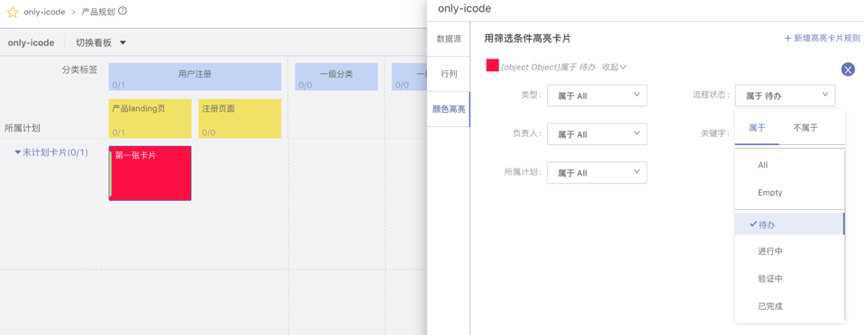
STEP4: 设置卡片显示的颜色高亮:

设置卡片颜色高亮
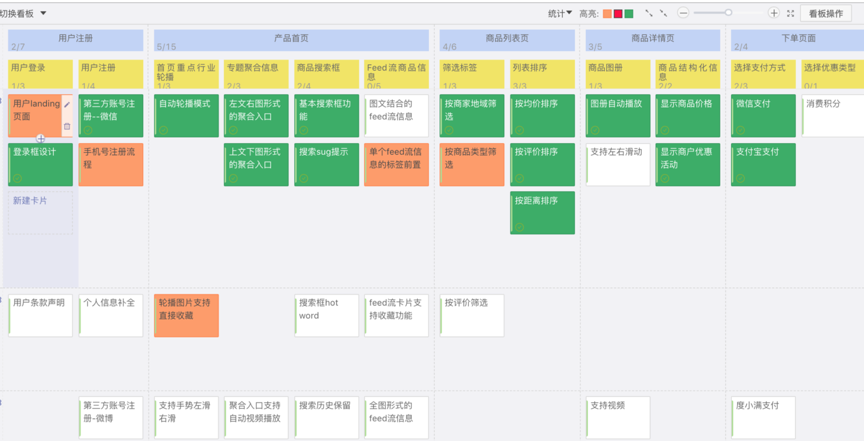
这是一份完整的用户故事地图的实例:

完整的用户故事地图示例
用户故事地图的操作简单,但是操作背后需要团队的多个角色通过充分的讨论和沟通才能制订出真正映射用户体验过程的地图。
Chapter2: 设置可视化看板,建立团队研发价值流图
在敏捷开发实践中,我们推荐团队通过可视化的看板来透明价值的流动过程,现在我们要为团队绘制一份可视化看板,并通过设置缓冲区来充分的暴露各个环节的浪费,现在进入操作环节。通过8个步骤的操作,用户可以完成价值流图--即电子看板的定制;建立一系列计划,将产品规划建立的卡片拖动到计划中。
下面是实操环节:
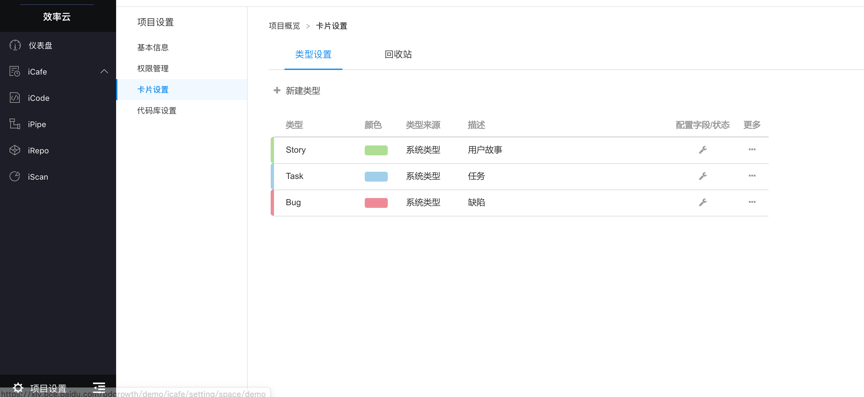
STEP1: 进入到卡片设置页面
看板设置的入口在项目设置—卡片设置, 用户可以管理项目中的任务类型,也可以通过点击类型后面的扳手按钮设置该种卡片的价值流图,点击Story卡片的扳手图表,进入Story类型卡片的配置界面

价值流的配置入口
STEP2: 定义结构化的字段
进入到配置界面,用户可以自定义一系列字段(如下图)

字段配置
用户可以配置两种字段,共享字段或自定义字段;共享字段为当前主账号下所有项目共享的字段,一旦设置,其它项目的管理员也可以使用;自定义字段只能在当前项目内生效

字段配置-- 新建自定义字段
STEP3: 配置字段的价值流
根据理论篇的实例中,我们新建了调研, 待需求设计,需求设计,待开发,开发中,待测试,测试,待上线,上线字段。其中所有等待状态用来标识那些上一阶段完成,但尚未进去到下一阶段的卡片,当用户看到在这些阶段中堆积了卡片的时候,应当意识到有浪费正在发生;
在状态页面建立一系列流转阶段后,现在看起来顺序是乱的,没关系,我们点击"所有状态管理"对价值流图进行排序

添加缓冲区状态
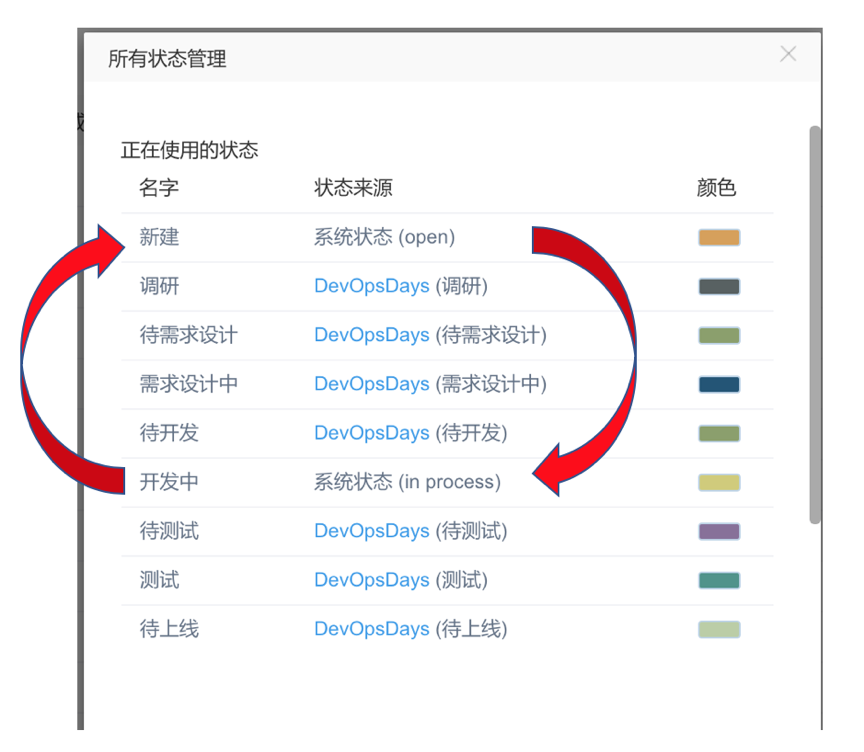
STEP4: 调整状态之间的流转状态
点击所有状态管理,拖动状态以调整顺序,刷新页面后新的顺序生效

拖动调整阶段之间顺序
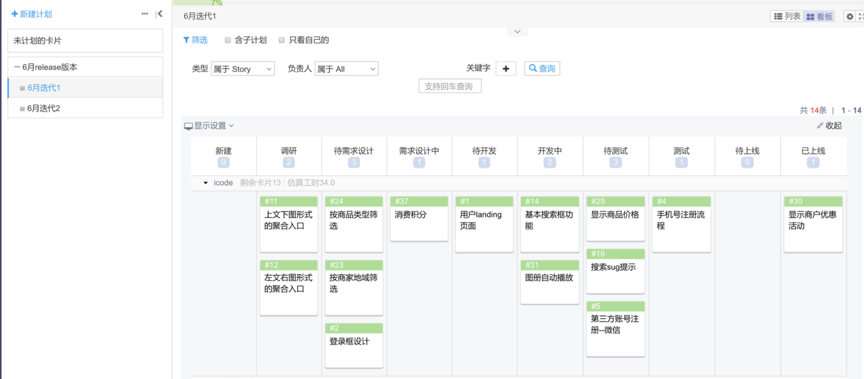
完成配置后现在点击左侧导航栏的"迭代管理",点击右上角的看板,刚才您的配置就已经生效了。如下图的示例所示,通过设置缓冲区,我们可以非常直观的发现有3个需求等待产品设计,而真正开始设计的需求,只有一个。在两个阶段之间,一定发生了浪费导致需求无法快速流动;

配置完的效果示意图
STEP5: 为项目新建一个计划
通过左侧icafeà计划跟踪返回到迭代管理页面,点击左侧新建计划进入到计划管理界面;用户可以选择建一个多层级的项目计划,当用户不选择任何父计划的时候,当前计划就是一个整体计划,可以包含多个子计划;另外用户可以开启计划范围变更的通知功能,当产品经理向计划中增加卡片时,接收人可以立即收到邮件通知

新建一个项目计划
LAST STEP: 将卡片拖动到计划中:
直接拖动卡片丢到计划中,完成Backlog->计划的安排

拖动卡片到计划中
打卡的截图: 如图所示,打卡的截图包括用户故事地图,电子看板

打卡1: 用户故事地图

打卡2: 电子看板,计划
总结: 通过今天的学习,我们向大家介绍了百度效率云iCafe产品中的部分功能,并介绍了用户故事地图,以及看板方法中价值流图的绘制和分析方法。明天的课程里,我们将进入开发部分,介绍代码托管;设置change request流水线。并介绍持续集成中的质量内建,静态代码分析等理论知识;
非常感谢大家对百度效率云的关注,后续效率云团队会在"百度敏捷教练"公众号上陆续放出百度工程实践背后的思考和技术分析,请同学们关注群内公告。今天的课程就此结束,我们明天见。

发表评论
登录后可评论,请前往 登录 或 注册