San介绍以及在百度APP的实践
2020.12.11 23:59浏览量:1241简介:前端框架新选择——基于MVVM的San整体介绍以及在百度APP中的实践。San 是一个做了无数减法后诞生的东西,它专注于一个轻快的,注重性能和兼容性的,数据为驱动形式的 UI 框架。

在过去的 10 到 15 年中,Javascript 无疑是发展最快的编程语言之一,它不再使用丑陋的、非结构化的代码和插件在网站上编写简单的逻辑,而是发展为具有构建功能完备的跨平台应用程序能力的强大生态。
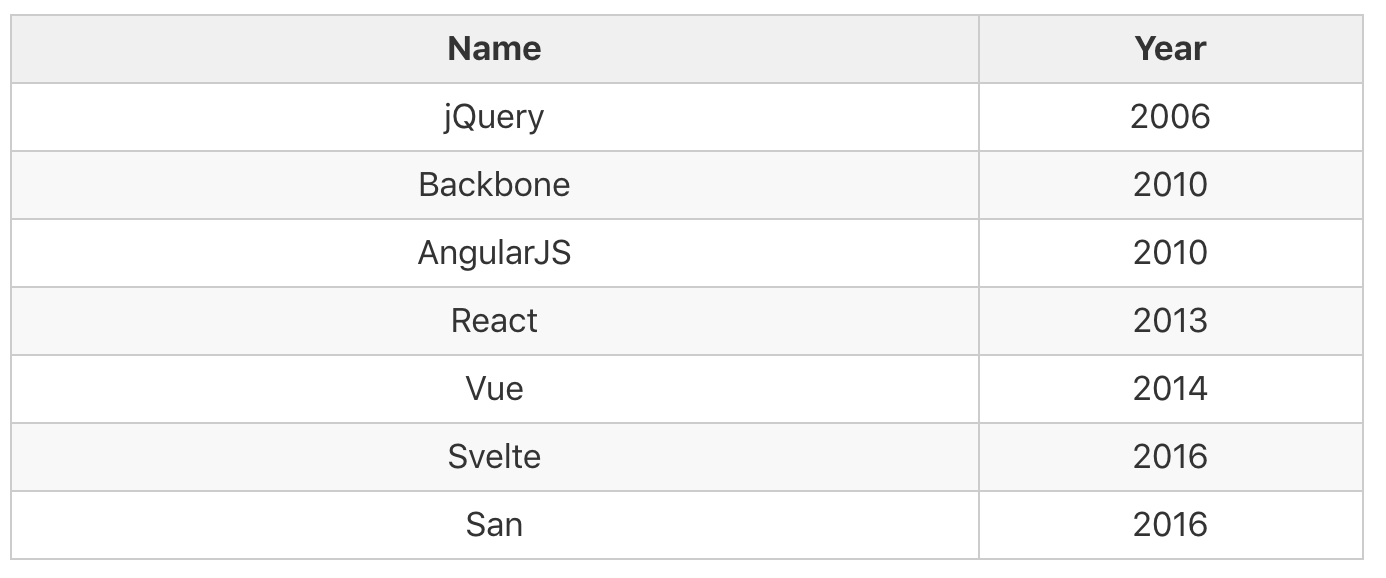
随着对 web 平台的需求变得越来越复杂,前端开发者确实需要重新设计新的轮子。一些优秀的 JavaScript 框架和库陆续登上舞台:

随着 Angular、React、Vue 等框架和库的兴起,前端开发人员的焦点也从「如何编写代码」转移到了「选择哪种开发框架」。

https://gs.statcounter.com/browser-market-share/all/china/2016。
如果把 Vue、React 这些 MVVM 框架比做洋枪大炮,那 jQuery 只能算是大刀长矛,面对洋枪大炮,低版本 IE 兼容性问题让做 2C 业务的同学只能摩拳擦掌、望洋兴叹。IE 兼容性相关的问题未来终将不再是问题,但是我们已经等不及要解决它了;出于对现状的不满意,我们开始了 San 的研发,并于 2016 正式推出。PC 端浏览器的 兼容性是个绕不开的理由,San 为这类的业务需求提供了技术选型方案。
如果拿车来比喻,我们想造的是一台陆巡。相比轿车甚至多数 SUV,它没有那么好开,看不到很多 2.0T 的车尾灯;相比牧马人和 benz G,他越野能力和通过性也没那么强。但是它很可靠,能稳稳当当、舒适地带你到任何想去的地方。(@Erik)

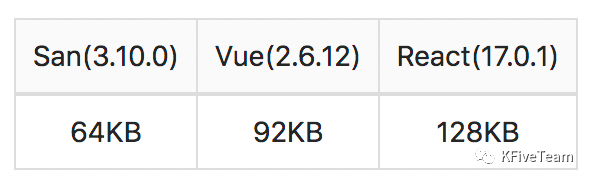
Size 对比

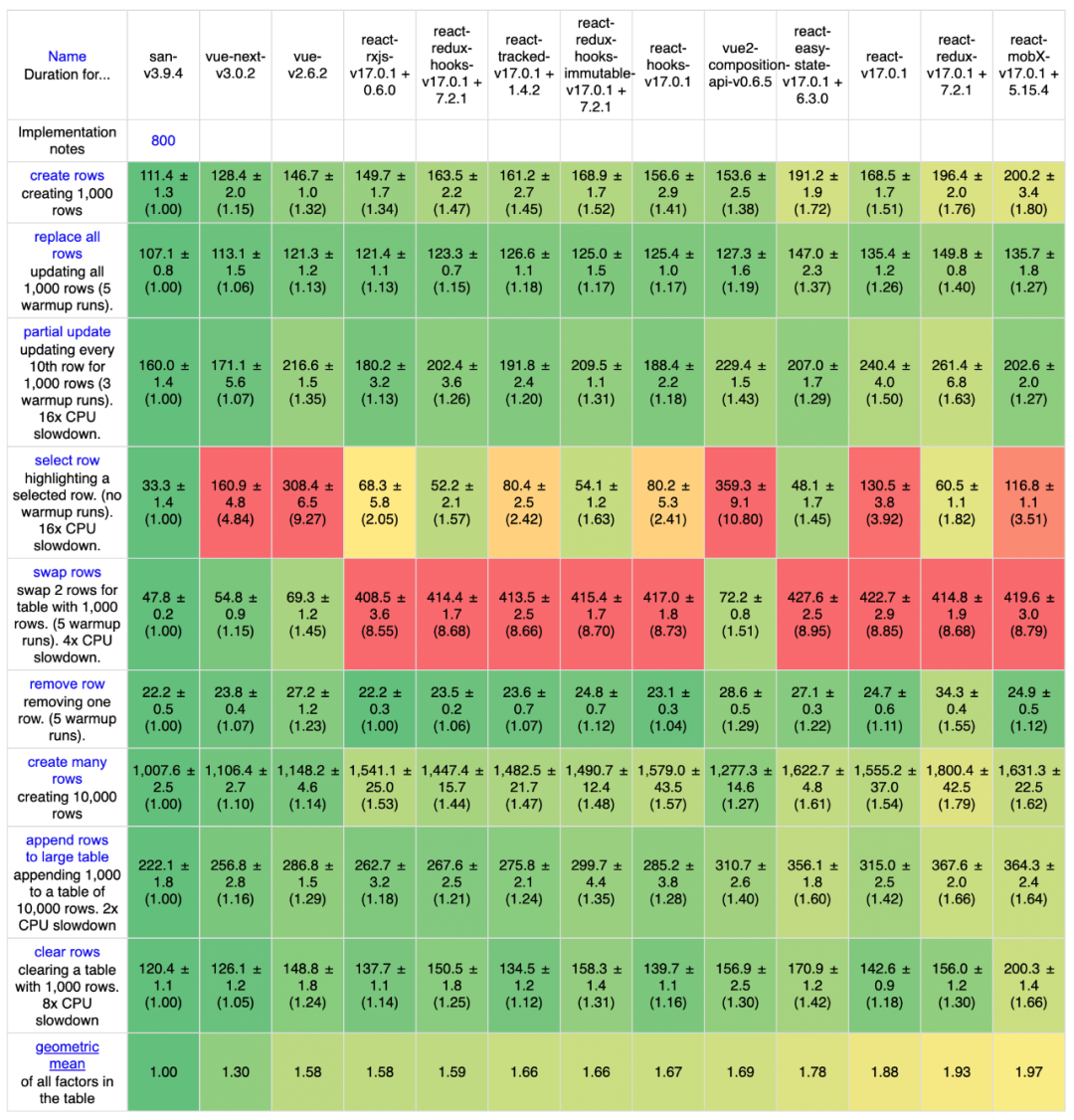
性能对比

数据来源:
https://krausest.github.io/js-framework-benchmark/current.html

对比 React
React 是经过实战检验的领导者,得到了企业和庞大的开源社区的支持。该库可以更好地扩展,让你创建复杂的企业级应用。从虚拟 DOM 到 JSX,从 Immutable 到 React Hooks,React 社区提出了很多伟大的革命性的想法。React 作为一个库而不是框架,许多依赖都源于由社区构建和支持的第三方库,无论是技术选型还是应用开发,都有着极大的灵活性,它的学习曲线相对也更加陡峭。对比 Vue
Vue 使用一种更传统的方法,可以用简洁的模板语法来声明式地将数据渲染进 DOM 系统。还提供单文件组件的模块化方式,将 HTML 模板、样式和 JS 代码通过标签分隔。这种开发方式容易让前端开发人员更亲切,也使得框架易于学习。另外,Vue 的文档和生态方面,堪称业界典范。 San 汲取了 Vue 的一些优秀设计,同时也体现了一些新的思路。例如:在 Vue 中,数据直接置于组件下,methods 被规约。而在 San 中,method 直接置于组件下,数据被规约(其实已经被封装)。 相较于 Vue,San 在 API 的设计上更加节制。Vue 在组件通讯上,就提供了至少 6 种方案(参考 https://juejin.cn/post/6844903784963899405);而 San 则只提供 4 种方案( https://baidu.github.io/san/practice/),包含 store。San 不提倡使用 mixin,mixin 意味着组件有隐式依赖,组件在不同的 mixin 环境下,渲染结果和行为可能不同,同一个组件在不同环境下是不可预期的。目前 Vue3 也推荐使用 Composition api 来取代 mixin。
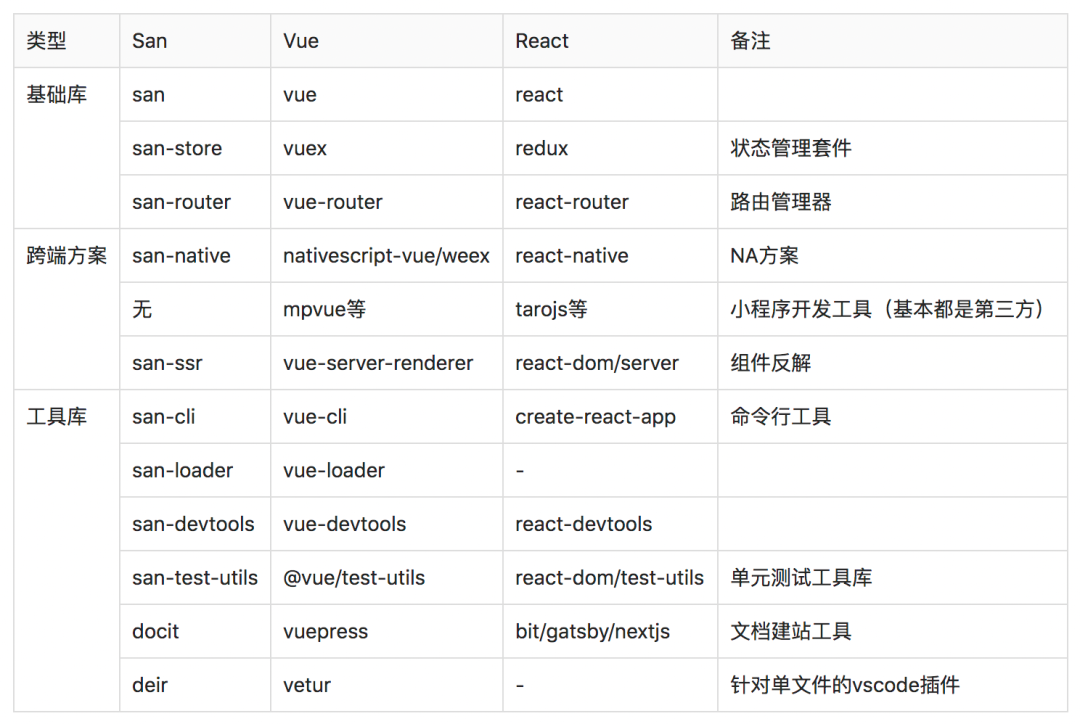
San、Vue 和 React 的生态对比

San CLI
CLI 工具致力于将打包构建等基础工具标准化,使开发人员专注于业务开发,不必花太多时间在 webpack、babel、postcss 等工具配置上。CLI 工具经历了 Hulk CLI1.0、Hulk CLI2.0、San CLI 三个版本的迭代(Hulk 是一开始做的偏业务的公司内部版本),现已对外开源。 目前 San-CLI 的主要功能:-
提供交互式项目脚手架,开箱即用。支持
Smarty和HTML两种模板 -
集成前端生态常用工具,初始化
Webpack常用配置 -
内置
Webpack,提供插件化系统支持自定义扩展 -
图形化的创建和管理 San 项目的 Web 界面,可集成常用辅助开发工具
 (san cli 的可视化界面)
(san cli 的可视化界面)
UI 组件库
San 无极组件库是公司内部一套基于无极产品设计中台规范而开发的 San 版本的 UI 组件,主要用于百度各个产品线的 C 端业务。 Santd(官网 https://ecomfe.github.io/santd/)是一套基于 Ant Design 设计规范的 UI 组件库,目前主要用在多个内部的后台系统。Santd 开源地址:
https://github.com/ecomfe/santd
San DevTools
San DevTools 是前端开发工具中的利器,它能辅助开发者快速定位问题,发现性能瓶颈。当你无法快速找到自定义事件 (Event) 在哪个组件上触发,消息(message)被哪个组件捕获,出了问题的界面对应哪个数据字段时,DevTools 都能助你一臂之力。

开源地址:
https://github.com/baidu/san-devtools
San SSR
为 San 提供一个 SSR 代码框架和工具,将组件渲染为服务器端的 HTML 代码,实现同一组件同时运行在服务端和浏览器中,实现前后端同构。San SSR 开源地址:
https://github.com/baidu/san-ssr

技术选型:为什么是 San
选择 San 作为统一技术栈的前端框架,主要基于以下几个原因: 首先是业务特点,百度 APP 的业务主要是以展现为主,核心业务的前端页面都是多 Webview 隔开的多页面的,交互相对比较简单,所以一个轻量和灵活的框架是首选;业务上我们不仅仅有移动端还有功能相同的 PC 页面,San 出色的兼容性,能轻松实现 PC 和移动端组件复用,我们可以做到一套组件在 PC 和移动上都可用。 其次,移动端采用开源方案(Vue/React)也是可以考虑的,外部库的好处在于发展的非常快,经常会有些新的 feature。但这也将会是个很大的风险,开源库的快速迭代意味着随时有新的最佳实践取代旧的模式而频繁的破坏性更改,让早期采用者承担重构成本。 最后,San 是一个普适性的前端框架,我们的小程序、San-native(类似 react-native)和 San SSR 都是基于 San,实现底层架构框架统一,真正做到从「Learn Once,Write Anywhere」到「 Write Once,Run AnyWhere」。 目前 San 作为主流的前端框架,被广泛应用到百度 APP 下包括百度 APP Feed 落地页(包括 PC)、移动端搜索结果页(百度搜索结果页,包括 PC)、个人动态落地页、用户个人主页(包括 PC 版)、话题、百度 APP 和搜索频道(san-native)等多个产品业务方向之中。Wise 搜索前端
-
面向用户:C 端
-
用户规模:亿级
-
技术选型
-
san
-
san-ssr
-
san-ssr-target-php
-
组件化:把历史 Smarty 模板迁移 San 组件定义;
-
过渡期:通过跨平台的 SSR,一份代码分别编译到 PHP、 Node.js;
-
最终态:SSR 只编译到 Node.js,业务代码无需重写。

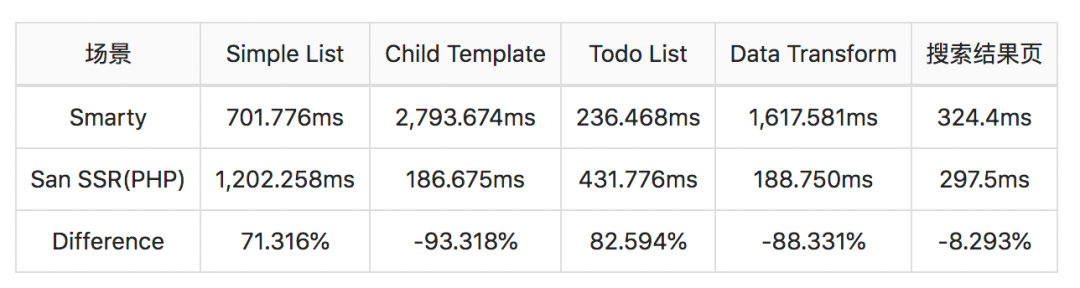
数据来源:
https://github.com/searchfe/san-ssr-target-php/tree/master/test/perf
项目收益-
提升开发效率:通过架构升级,从旧的技术栈迁移到 San,实现业务的组件化,降低了后续的维护成本;
-
性能小幅提升:从测试数据来看 San SSR + PHP 和 Smarty+PHP 在一些场景下互有优劣,而在实际的业务场景(搜索结果页)有一定的是正向收益。
-
面向用户:C 端
-
用户规模:亿级
-
技术选型
-
san + san-store + san-update
-
san-ssr
-
san-cli
-
代码开发从开发双语言代码迁移为统一语言,落地无极规范,减少样式问题的开发量,将开发效率提升 30% 以上;
-
首字节到达时间减少 26%,同步内容渲染结束时间减少 56%,各项性能耗时减少 20% 以上;
-
HTML 平均内容体积减小 16%。
-
面向用户:C 端
-
用户规模:亿级
-
技术选型
-
san
-
san-native
-
san-native-cli
-
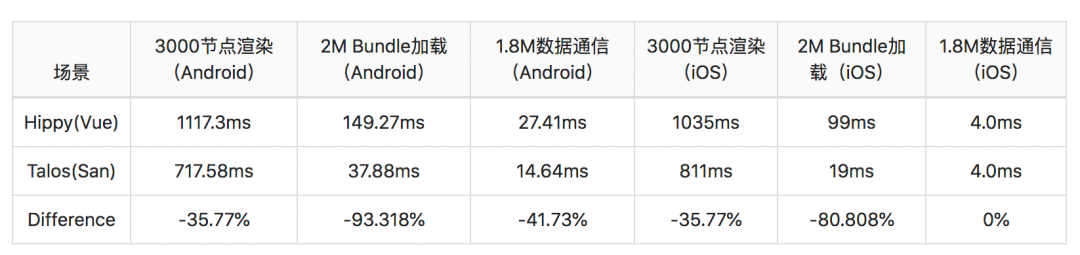
talos
-

百度小程序
-
面向用户:小程序开发者 / C 端
-
用户规模:亿级
-
技术选型
-
san
-
talos
-
san-native
-
附:San 生态相关
San 核心库
-
san : 一个快速、轻量、灵活的 JavaScript 组件框架
-
san-router: 支持 hash 和 html5 模式的 router,单页或同构的 Web 应用通常需要它。
-
san-factory: 组件工厂能帮助你在不同环境下更灵活的装配组件。
-
san-store: 应用状态管理套件,其理念是类似 flux 的单向流。
-
san-update: Immutable 的对象更新库,和 san-store 配合进行应用状态数据更新。
工具链
-
san-cli: 帮助你快速搭建 San 应用的命令行工具,让你专注于应用本身,避免在配置上花费太多时间。
-
san-loader: San 单文件组件的 Webpack loader。
-
san-hot-loader: 提供热更新功能,让开发调试更方便。
-
san-ssr: 服务端渲染框架与工具库。
-
san-devTools: 基于 Chrome 扩展的开发者工具。
-
drei: VSCode 插件。
-
san-test-utils: San 的单元测试实用工具库。
-
san-anode-utils: 一些工具方法能够帮助你处理 ANode.
-
docit: 基于 san 的 Markdown 文档建站工具。
UI 库
-
无极产品设计中台: 服务于百度生态产品的产品设计中台,基于确定和自然的设计价值观上的模块化解决方案
-
santd: 基于 Ant-Design 设计规范的组件库
-
san-mui: 基于 Material Design 设计规范的组件库
跨端方案
-
基于 san-native 的动态视图框架 talos
延伸阅读
-
San - 一个传统的 MVVM 组件框架:
https://efe.baidu.com/blog/san-a-traditional-mvvm-component-framework/
-
San 为什么会这么快:
-
如何评价百度新造的 MVVM 轮子 San?
最后
欢迎参与 san 周边的开发:
-
为 san 相关的类库贡献有价值的 issue:https://github.com/baidu/san);
-
贡献 san-cli 的 plugin,可以将常用的 webpack 插件,集成到 san-cli(了解更多 https://ecomfe.github.io/san-cli/#/architecture);
-
贡献 san-cli-ui 的 plugin,可以将常用的工具集成到 san-cli 的可视化界面 (了解更多 https://ecomfe.github.io/san-cli/#/ui/structure)。


发表评论
登录后可评论,请前往 登录 或 注册