十亿级流量的搜索前端,是怎么做架构升级的?
2021.03.25 10:25浏览量:249简介:百度搜索前端的架构升级
导读:前端发展飞速,从最开始的静态页面到 JavaScript,再从 PC 端到移动端,随着大前端的复杂度不断提升,很多公司开始前后端分离,剥离出前、后端架构设计。那我们来看看,前端架构设计是什么?曾经非常简单的前端架构发展到现在有哪些问题,遇到前端代码体量巨大、跨团队协作效率、代码耦合、技术栈落后等问题又该怎么解决?
一、什么是前端架构?
前端架构这一词,相信很多人的定义都不太一样;按照拆词的解释来看,我理解为“前端”+“架构”。前端是指,Web 端的前台页面,包括网页的内容、样式、脚本等,这三者通常封装在组件中,可能是模板引擎的文件模块,也可能是 MVVM 框架里的组件。“架构”就更好理解了,架构一词来自建筑行业,可以理解是房屋的整体结构、框架。结合前端和架构的概念,“前端架构”可以理解为,Web 页面组件的抽象和组织方式。
又因为各个公司的业务不同,每个公司的前端架构发展都不一样,这里,我会拿百度移动端经典的搜索场景来给大家举例,希望从百度的移动端架构演进过程中,发现一些共性的问题。
二、百度移动端背景及问题
为什么是以百度来举例?是因为百度是国内搜索引擎的领头人,并且,目前一直处于行业领先状态。据 statcounter 前瞻产业研究院在 2019 年中国搜索引擎行中可以知道,百度搜索占全世界搜索引擎市场份额12.3%,居第二位,仅次于谷歌。所以用百度来举例,更具有代表性。
言归正传,打开百度 App 你会发现,百度前端直接分为首页和搜索结果页,搜索结果页是搜索的主要入口,每天承载着十亿级流量。
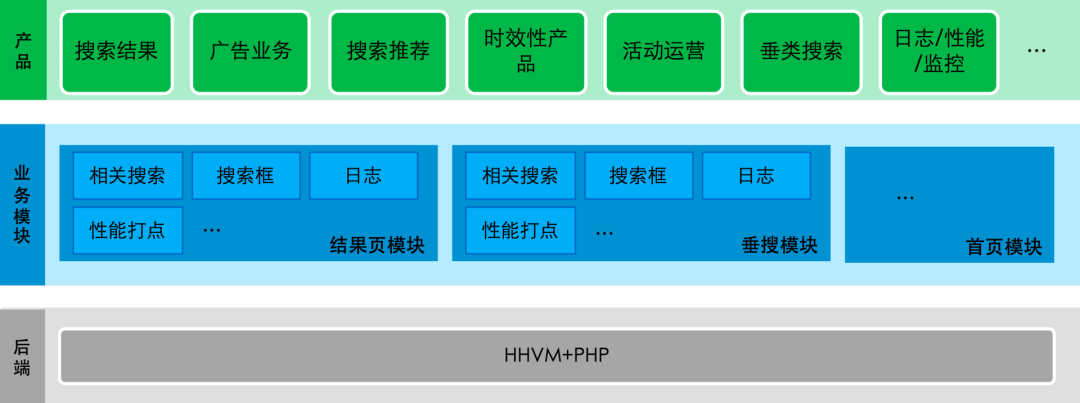
不仅如此,搜索结果页承载着许多产品线的需求和下游模块的运行时,每年内部的研发人员会提供五百多个产品需求,为十几个下游模块提供基础库和运行时。甚至还有后端协同,从图 1 我们可以看出结果页的整体架构。

针对整体的架构设计,有这些问题:
- 细分业务线众多,单个库代码庞大;
- 平均每月有 200+ 提交,3w+ 行代码;
- 80+ 开发者在同一个代码库中开发;
- 没有人能完全掌握模块整体技术。
于是,梳理出三个方面的问题:
人员职责不清晰,单个模块同时承担了多个团队的职责
框和 Tab:“全部”和垂类搜索共用;
运营产品:渗透在结果页代码库里;
其他:结果列表、用户反馈、搜索推荐、体验日志、速度日志、计费逻辑……代码耦合严重
容易出错,代码逻辑脆弱;
结构僵化,不易新增功能;
依赖牢固,代码很难复用。技术栈落后
页面没有组件化。没有 Vue、没有 React,还在用 Smarty 模板;
无法支持 Node.js。Smarty 模板强依赖 PHP 环境;
工具链落后。没有 TypeScript、没有 Jest。
这三个问题最终会影响到研发效率以及产品质量。那么百度又是怎么去具体做的呢?架构优化的目标只有两个,一是满足业务需求,二是技术上能对框架和工具灵活升级(也是为了持续的满足业务需求)。根据“满足业务需求”这一目标,百度内部是制定了三个层面的方向。(如图 2)
底层基础层是贴近社区,因为据内部调研来看,造轮子的成本不高,但是维护这些轮子成本极高,如果想更快的迭代,还是建议贴近社区,去用些开源的事情或者去贡献开源。主要是解决技术栈落后以及职责不清晰等问题。
中间层是独立模块,主要是应对之前提到的职责不清晰的问题以及交付效率低等问题。主要是解决职责不清晰以及交付效率低等问题。
顶层就是组件化,在独立模块的基础上去做组件化,加速业务的迭代。


发表评论
登录后可评论,请前往 登录 或 注册