更好用的Web端H265播放技术架构
2021.12.03 13:38浏览量:2361简介:目前网络上多为H.264的视频,若将网络上的视频压缩为H.265,可以节省更多成本。
作者简介: 百度CyberPlayer、云端非线性编辑、音视频工程师
h265web.js作者 (https://github.com/numberwolf/h265web.js)
01背景
随着视频内容的占比逐步扩大,直播、点播内容越来越多;在此基础上,视频传输的带宽成本也跟着上涨,降低成本为第一要务,首先要考虑的就是增加视频的压缩率。而目前网络上多为H.264的视频,若将网络上的视频压缩为H.265,可以较H.264压缩率更高、节省更多成本。
浏览器对编码的支持
当前浏览器下我们常用的方式是Video标签和MSE的方式来进行视频播放,但是现阶段的浏览器基本都只支持H.264的解码和播放(浏览器内部完成了解码)。
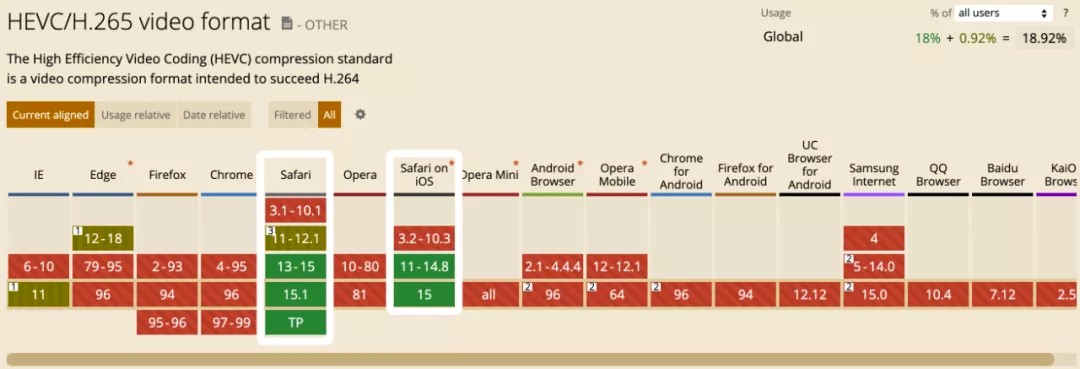
对于原生对于265几乎无支持能力,仅仅只有Apple的Safari浏览器的部分版本支持H.265解码播放,但是根本无法满足生产环境下的需求。
图1. 浏览器对于H.265播放的能力支持度
浏览器对于MSE的支持
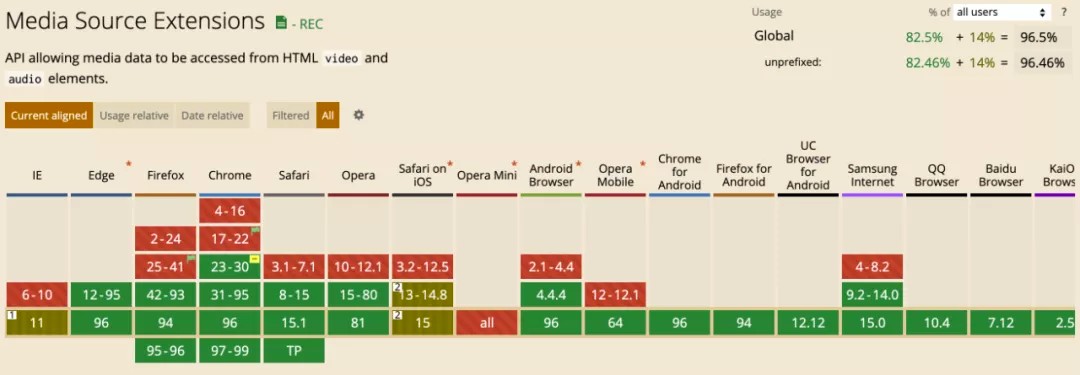
下图,为浏览器对于MSE的支持程度,可见MSE支持也不是很普遍。
图2. 浏览器对于MSE的能力支持度
02网页H265播放架构
目前需要解决两个问题:
网页端的一个通用H.265视频播放问题。
网页端对于MSE不支持的问题解决方案。
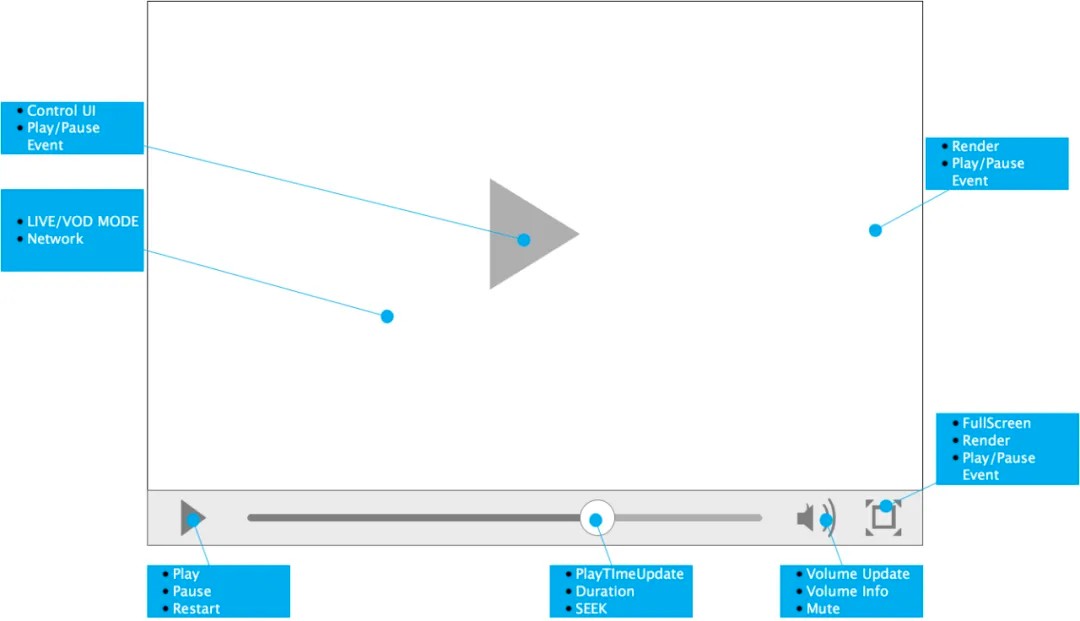
一个播放器的组成部分

图3. 播放器的组成部分
- 视频部分
对于H.265播放问题,我才用了WebAssembly的解决方案,通过C/C++开发的解码和解封装模块打包为wasm文件。
如下图,大部分浏览器都已经支持了wasm。
图4. 浏览器对wasm的支持度
- 音频部分
音频部分,采用了WebAudio方式去进行音频解码和播放。
如下图,大部分浏览器都已经支持了webaudio。
图5. 浏览器对Webaudio的支持度
H265播放详细设计
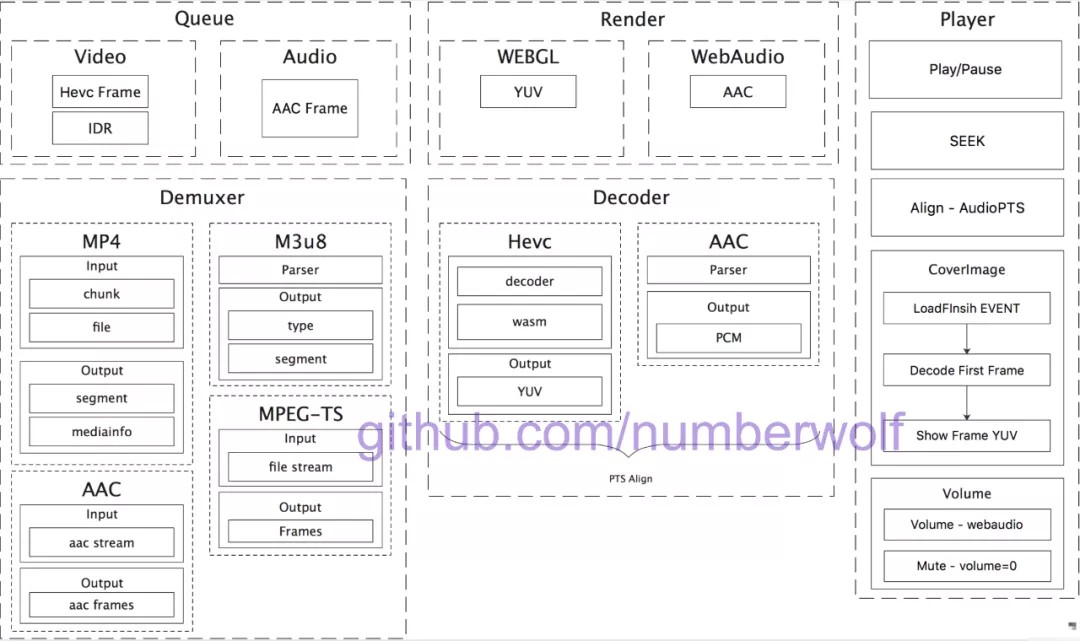
- 整体设计

图6. H265播放整体设计图
主要分为:
1.Js-Demuxer/Wasm-Demuxer
解封装器,分为JS部分和WASM(C/CPP)部分实现,应对不同的BOX。
2. Wasm-Decoder
解码器,主要针对265帧的解码。
3. WebAudio-Player
音频播放器,承担了AAC音频的播放,包括Seek、Play、Pause等行为。
- 具体流程
* 根据视频流`URL尾缀`和`协议`进行初始化BOX判断
* Fetch获取到视频流媒体开始下载
* 下载Chunk输入`Demuxer`进行Probe
* 探测到具体的`Mediainfo`后,开始进行帧数据读取
* 读取到音视频帧后喂给`Queue`* 视频帧喂给`wasm-decoder`进行解码,缓存一定的帧数据
* 视频帧交给OpenGL(WebGL)进行渲染
* 音频帧获取Body数据,根据samplerate和channel等数据组合ADTS头。(如下图)

图7. 音频帧获取Body数据
* 音频组包,ADTS头+Body 组音频包喂给Webaudio进行解码播放。
- 难点
* WebAudio不支持push队列播放的方式,我才用了交叉上下文的形式解决了此播放问题。
* 视频下载过程中可能会阻塞浏览器其它行为,抢用资源,这部分需要才用worker异步下载的方式。
* 视频Seek如何最快精准Seek操作,这部分我采用了类搜索引擎的方式,构建了多层帧索引进行检索后精准Seek。
效果
- 整体播放Demo

图8. 播放器整体Demo
- 性能
* 目前保守测试可以并发两路1m/s的720P HEVC视频播放。
* 支持1路1080P视频播放。
- 能力
* 支持点播、直播
* 支持安防、点播、直播场景
03心路历程
起点
最初要写web 265播放器的念头始于去腾讯之前一段时间,之前也做过Native端的播放器;为了深耕音视频,当时回顾总结了一下自己的技术深度和广度,想从Web端265播放器入手把web上的音视频技术栈的广度和深度进行补充。
之前也只是写了一个Demo级别的挂在Github,后来来了百度,才开始正式在个人业余时间开始维护起来,逐步引入生产环境,对外输出。
研发那些事
其实整个研发历程中,让我懂得了,无论做任何事情,要勇于重构(建立在你对整体技术架构非常自信能hold住才可以).
没有一劳永逸,一成不变的产品设计和技术架构,你总要随着用户、时代的变化而变化;当然你也可以不去重构,而是堆砌,最终导致的结果就是:一个月不去维护的话,你可能”看着镜子里的自己都感觉陌生”。
- 困难
整体项目都是一个人维护与研发,你的出发点建立在技术实验上,但是后续用的人越来越多,开始考虑生产环境,你不得不重构,这注定是一个耗时且用户无感知的 痛苦过程。
越来越多的Feature需求,你要做非常多的取舍,因为
周末只有2天,对于产品的设计、技术需求的取舍必须做精确的判断;对标竞品、确定你的用户群体是安防、短视频、长视频 或者是研发类用途,这部分的成本投入也占了不少的比例。社区用户不看README、喜欢私聊(不在群里提问)也会带来很多困扰,会花费非常打的成本投入去打磨用户。
做开源就要有做开源的觉悟,哪怕只有付出。
- 收获
其实搞得开源项目不止这一个,只不过今天的主体是265播放器。
* 对于Web端265的播放器使用群体有了一个清晰的认知和划分,这部分对于日后的产品设计和迭代有非常大的帮助。
* 对于我个人而言,对于播放的音视频技术场景和Web端的音视频技术栈有了从前到后的完整认知 和 技术储备(从0-1全部是我一个人完成的)。
* 结识了许多业内大佬朋友、还有前辈,生活也更加充实了。
* 这几年开源产品、技术架构做了非常多,产品设计、交互设计、产品运营思维也是不知不觉的就培养了起来。
04结语
播放器并非一个一劳永逸的事情,随着时代的进步、场景的递增,播放器也需要紧跟步伐。
百度Cyberplayer正在支持HDR10的播放开发(欢迎使用)。

发表评论
登录后可评论,请前往 登录 或 注册