即时通讯(IM)开源项目OpenIM对WebAssembly支持,提升web端体验
2023.05.22 20:54浏览量:2083简介:WebAssembly 是什么? 2019 年 12 月,W3C 标准批准了第四种官方语言:WebA
WebAssembly 是什么?
2019 年 12 月,W3C 标准批准了第四种官方语言:WebAssembly (Wasm)。这种语言在结构、使用和功能方面与以前的语言有很大不同。
WebAssembly 是一种新的编码方式,可以在现代的Web浏览器中运行 - 它是一种低级的类汇编语言,具有紧凑的二进制格式,可以接近原生的性能运行,并为诸如 C / C ++等语言提供一个编译目标,以便它们可以在 Web 上运行。它也被设计为可以与 JavaScript 共存,允许两者一起工作。

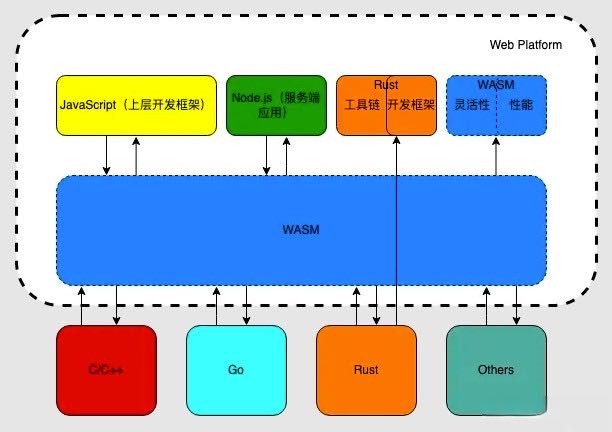
对于Web平台而言,WebAssembly 具有巨大的意义——它提供了一条途径,以使得以各种语言编写的代码都可以以接近原生的速度在 Web 中运行。在这种情况下,以前无法以此方式运行的客户端软件都将可以运行在 Web 中。
WebAssembly 被设计为可以和 JavaScript 一起协同工作——通过使用 WebAssembly 的 JavaScript API,你可以把 WebAssembly 模块加载到一个 JavaScript 应用中并且在两者之间共享功能。这允许你在同一个应用中利用 WebAssembly 的性能和威力以及 JavaScript 的表达力和灵活性。
什么时候使用WebAssembly?
开发人员可能希望在两种一般情况下使用 Wasm。一种是作为想要编写性能更高的代码的 Web 开发人员。另一种是作为软件开发人员,希望将现有技能与其他编程语言(如 C++ 或 Rust)结合使用来构建在 Web 上运行并通过 Web 浏览器访问用户的软件,而无需额外的步骤(例如下载和安装程序)。 虽然开发人员在第一种情况下仍需要使用 JavaScript,但他们也可以使用 Wasm 将需要接近原生速度的部分生成为模块并使用 JS 加载它们。这是因为 JS 和 WebAssembly 模块之间双向通信的能力使应用程序能够利用 WebAssembly 的出色性能。

开发人员可以继续使用 React 等流行的 UI 库来构建 Web 应用程序的 UI,并间接使用 Wasm 来实现高性能的内部逻辑。Figma 等流行的应用程序通过使用 React 和 C++ 采用了这种技术。 对于第二种情况,开发人员可以使用 Rust、C++ 或 C# 等语言与 Blazor 一起编写 Web 应用程序。或者甚至用 C# 设计一个游戏并轻松将其编译为 Wasm,然后通过网络将其提供给消费者。
简而言之,开发人员可以通过以下方式使用 Wasm:
除了 JS,开发者还可以在 Wasm 中编写高性能的关键性代码,并用 JS 导入。
开发人员可以使用 Wasm 作为编译目标,编写使其他编程语言能够在 Web 上运行的代码。
OpenIM通过WebAssembly解决了什么问题?
OpenIM是由IM技术专家打造的开源的即时通讯组件。OpenIM包括IM服务端和客户端SDK,实现了高性能、轻量级、易扩展等重要特性。开发者通过集成OpenIM组件,并私有化部署服务端,可以将即时通讯、实时网络能力快速集成到自身应用中,并确保业务数据的安全性和私密性。
目前github 11k star,上万开发者,广泛应用在政务协同办公,社交等领域。重点有如下特色
(1)开源:核心代码开源,数据自我掌控,打造全球领先的IM开源社区,括客户端SDK和服务端,打造全球领先的IM开源社区。
(2)易扩展:服务端采用golang实现,首创“一切皆消息”的通讯模型,轻松实现自定义消息和扩展功能。
(3)高性能:支持集群分层治理架构,经受过海量用户检验,抽象在线消息、离线消息、历史消息存储模型。
(4)全平台支持:iOS、Android原生;Flutter、uni-app、ReactNative跨端;React、Vue等所有主流web前端框架;小程序;PC支持Electron。
我们的客户端SDK底层库openim-sdk-core是通过Go语言编写,并通过Gomobile工具打包为AAR和Framework库轻松集成到Android和iOS两端,并且扩展支持了部分主流跨平台开发框架如:Flutter 、ReactNative、Uniapp等。
现在我们借助WebAssembly技术将openim-sdk-core再次移植到了Web平台,底层复用一套代码,降低了SDK的维护成本,同时充分发挥wasm的特性。帮助开发者可以更加快速、稳定的将即时通讯、实时网络能力集成到自身应用中。
同时,我们还借助sql.js(同样使用emscripten将SQLite编译为 webassembly)和IndexedDB在Web环境中增加了消息本地存储能力,这使得SDK整体使用更加高效。当前大多数IM的JSSDK都是直接通过API每次到服务器拉取大量数据,给服务器带来巨大压力的同时也让用户可能获得不太好的体验,如弱网环境下获取聊天记录的漫长等待。但在open-im-sdk-wasm中,因为消息记录都被储存在了IndexedDB中,使得用户可以稳定达到100~200ms内拉取记录的丝滑体验。
github地址:
https://github.com/OpenIMSDK/

WebAssembly的未来
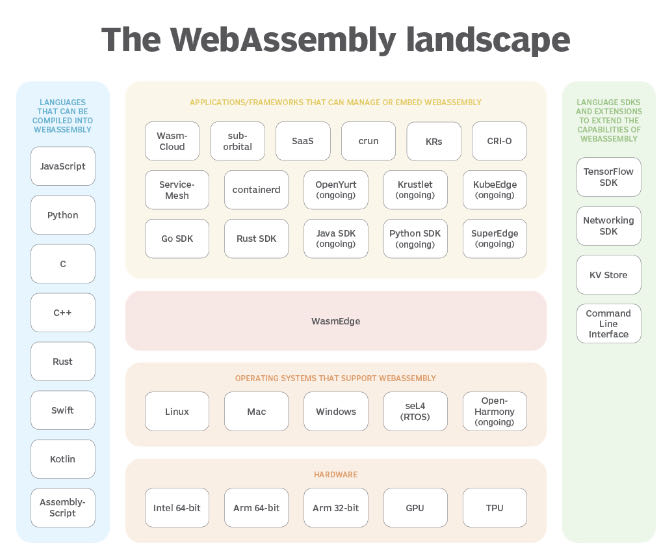
WebAssembly 是作为客户端技术发明的,但它也被证明在服务器端非常有用。 服务器端 WebAssembly 在现代 Web 和服务端应用程序中都存在至关重要的优势。
高性能。WebAssembly 实现了接近原生的性能。与 Java、Python 或 JavaScript 运行时相比,它可以快 10 倍到 100 倍(这怎么可能?)。它也比 Docker 快得多,尤其是在冷启动和系统访问方面。
安全。WebAssembly 是一个具有基于能力的安全模型的沙箱。它不仅比原生二进制文件更安全,而且比 Docker 这样的操作系统级容器更安全。然而,它提供了对底层系统的访问,包括新的硬件功能。
可移植。WebAssembly 应用程序可以用 C、C++、Rust、Go 编写,并且无需更改即可在不同的操作系统和硬件平台上运行。
易于管理。WebAssembly 程序可以由其他应用程序配置、启动、热交换、停止和移动。
WASI是一种将 WebAssembly 跑在任何系统上的标准化系统接口,当 WebAssembly 的性能逐渐增强时,WASI 可以提供一种可行的方式,在任意平台上运行任意的代码,就像 Docker 所做的一样,但是不需要受限于操作系统。正如 Docker 的创始人所说:
“ 如果 WASM 和 WASI 早在 2008 年就存在,那么我们就不需要创建 Docker。可见 Wasm 是多么重要。服务器上的 WebAssembly 将会是“计算”的未来模式。而现在的问题是缺少标准化的系统接口。希望 WASI 能够胜任这项工作!“
Wasm 虽然起源于 Web,但如今,它已经不止于 Web。那就让我们来一起期待 Wasm 带来的,那个拥有无限可能的世界吧!

发表评论
登录后可评论,请前往 登录 或 注册