基于python flask的学生信息管理系统(附源码)
2024.09.24 15:40浏览量:717简介:一遍关于flask开发学生信息管理系统的介绍
▍系统介绍
本项目是一个基于Web的学生成绩管理系统,采用Python Flask框架作为后端,MySQL作为数据库,前端则使用HTML、CSS和JavaScript进行开发。整个系统设计为前后端分离,能够在单机上进行测试和运行。
系统功能包括:
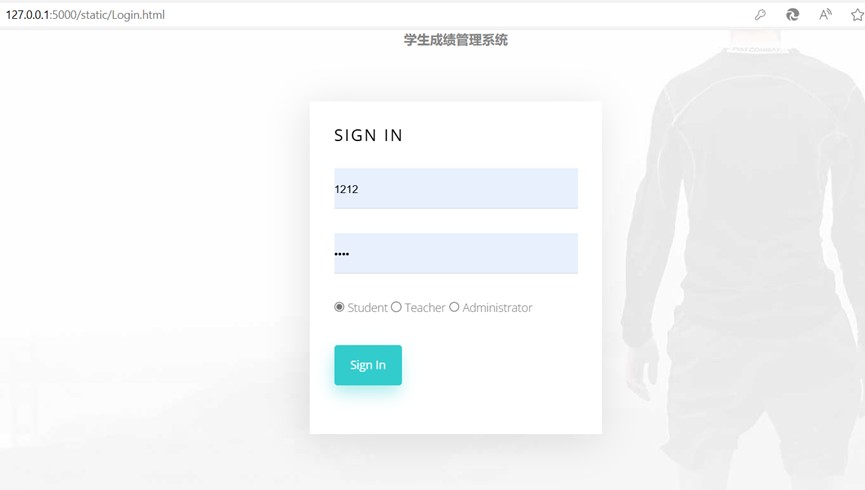
登录功能:教师和学生分别使用各自的编号作为用户名和密码(可修改)
学生功能:查询个人基本信息和所选课程的成绩
教师功能:
- 查询个人基本信息、所授课程和学生选课信息;
- 录入、修改和删除学生的成绩;
- 统计和展示成绩分布(直方图和饼图)
管理员功能:
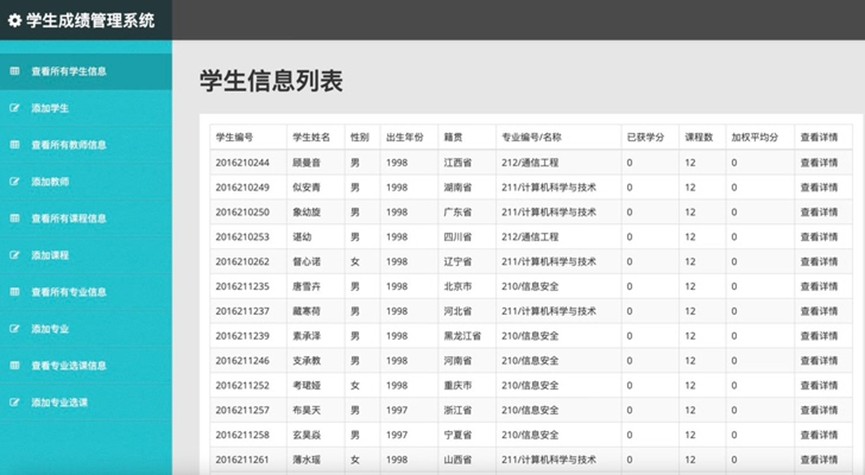
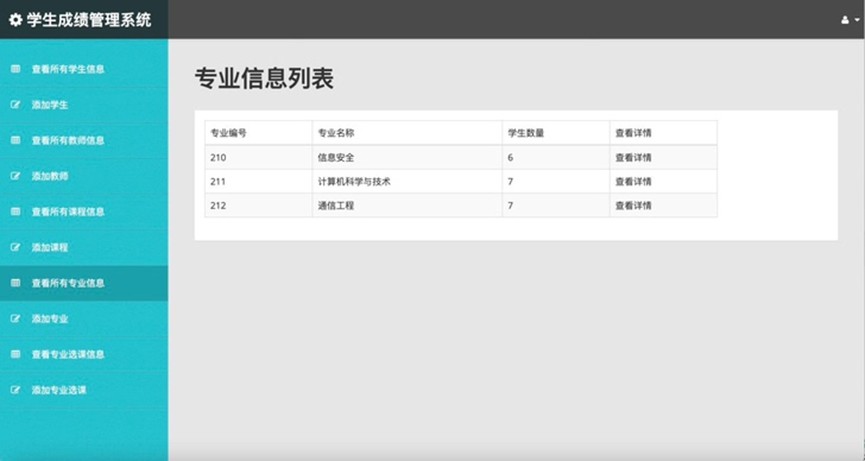
- 查询和管理学生、教师和课程的基本信息;
- 录入、修改和删除相关信息;
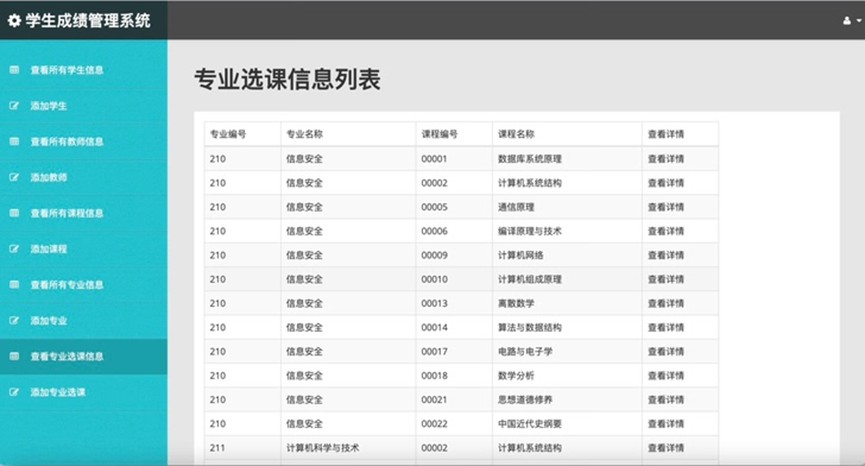
选课功能: 系统包含简单的选课功能,允许学生以专业为单位进行选课。每当添加一条专业选课记录时,该专业的所有学生将选修该课程
▍技术框架
后端技术栈 :
- 使用Python与Flask框架进行开发。
- 数据库采用MySQL,未进行服务器部署,方便在本地进行测试。
前端技术栈 :
前端页面基于网上找到的模板进行修改,主要使用HTML、CSS和JavaScript。
接口设计 :
前后端通过HTTP接口进行交互,详细的接口设计可以参见http接口设计.docx,并使用Postman等工具进行接口测试。
系统文件:app目录下的文件为系统源码,其它目录为配置文件
app代码目录结构:
app/ # 项目源代码
|--- models/ # 后端模型层,用于读写数据库
|--- validate/ # 后端验证层,用于验证HTTP请求的参数合法性
|--- web/ # 后端控制器层,用于处理HTTP请求
|--- __init__.py # 入口函数
|--- static/ # 前端静态文件目录
|--- js/ # 前端JavaScript文件
|--- *.html # 前端HTML页面文件
sql/ # 建库脚本及说明、测试数据脚本
http接口设计.docx # HTTP接口设计文档
前端页面模板/ # 前端页面模板文件
▍系统运行
1. 环境安装
flask==1.1.4
wtforms==2.2.1
pymysql==0.9.3
flask-login==0.4.1
markupsafe==2.0.1
flask-cors==3.0.7
此处默认电脑已经安装好python3.7以上的运行环境和MySQL8数据库
2. 启动系统
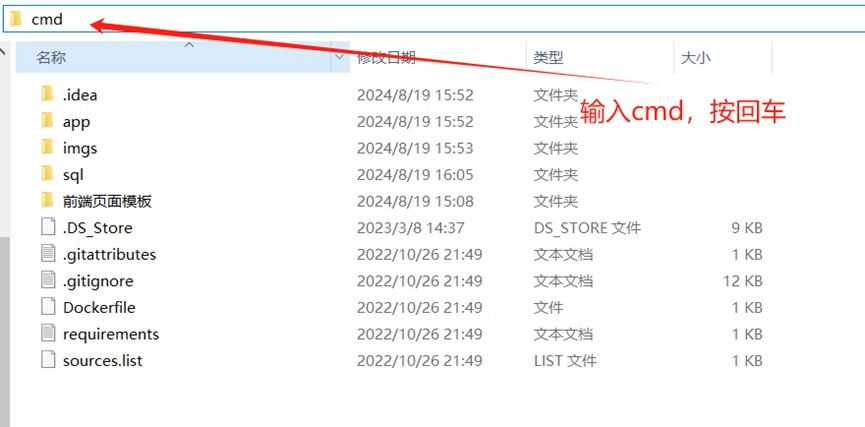
进入到student-garde-system-main目录下,在工具栏输入cmd进入命令行界面,

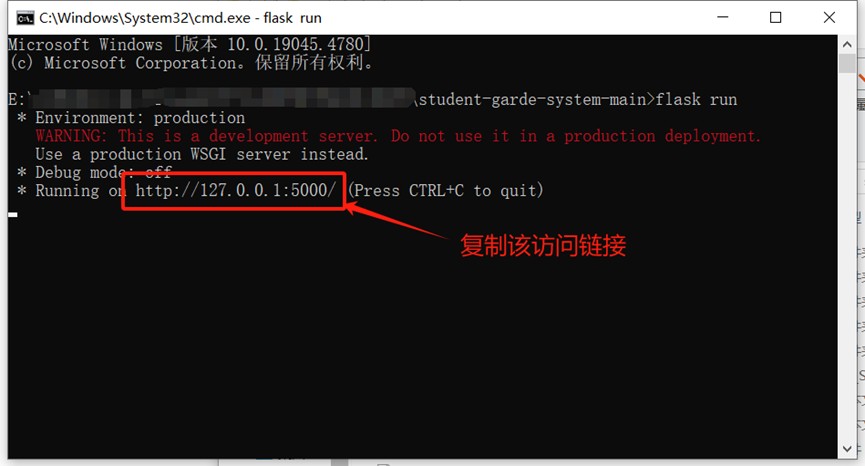
在命令行界面输入flask run启动系统。

复制http://127.0.0.1:5000/,打开浏览器输入该网址即可进入系统界面。

▍系统截图




▍获取源码


发表评论
登录后可评论,请前往 登录 或 注册