论不会写代码的小白如何用文心快码 Baidu Comate学会网页制作
2024.08.07 11:44浏览量:1401简介:论不会写代码的小白如何用文心快码 Baidu Comate学会网页制作
课程目标:
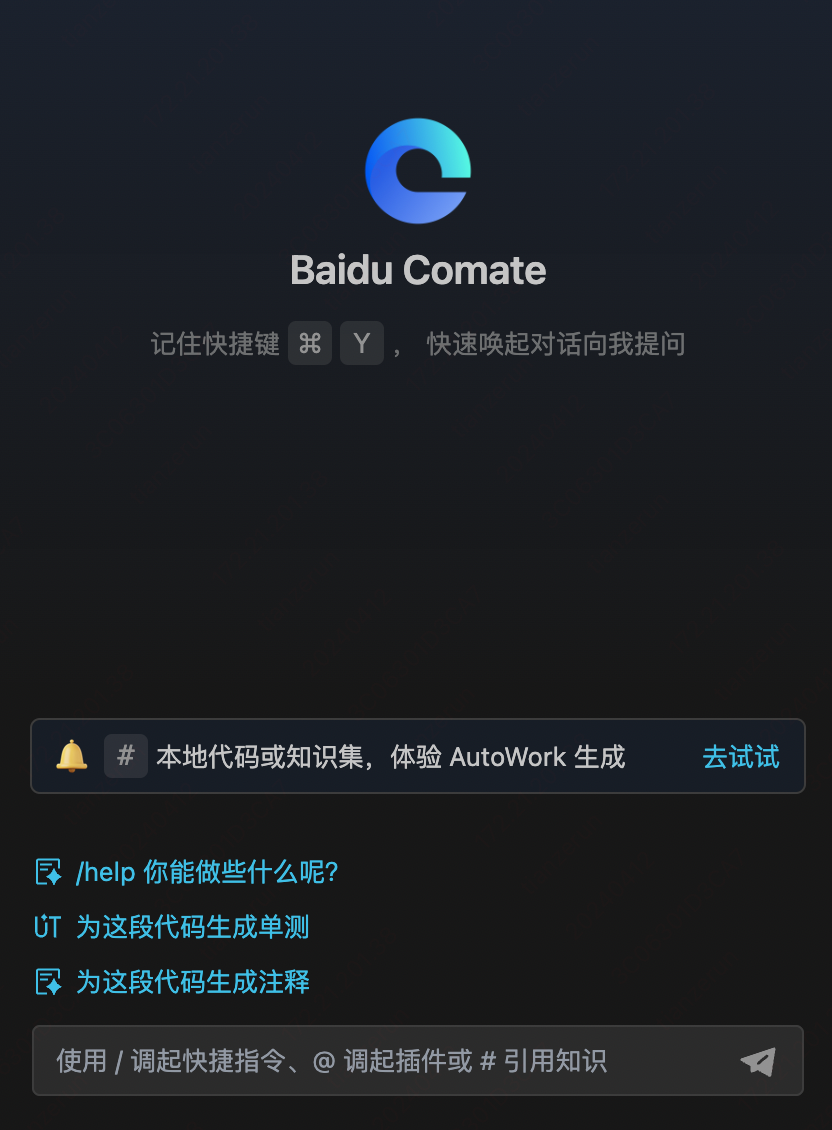
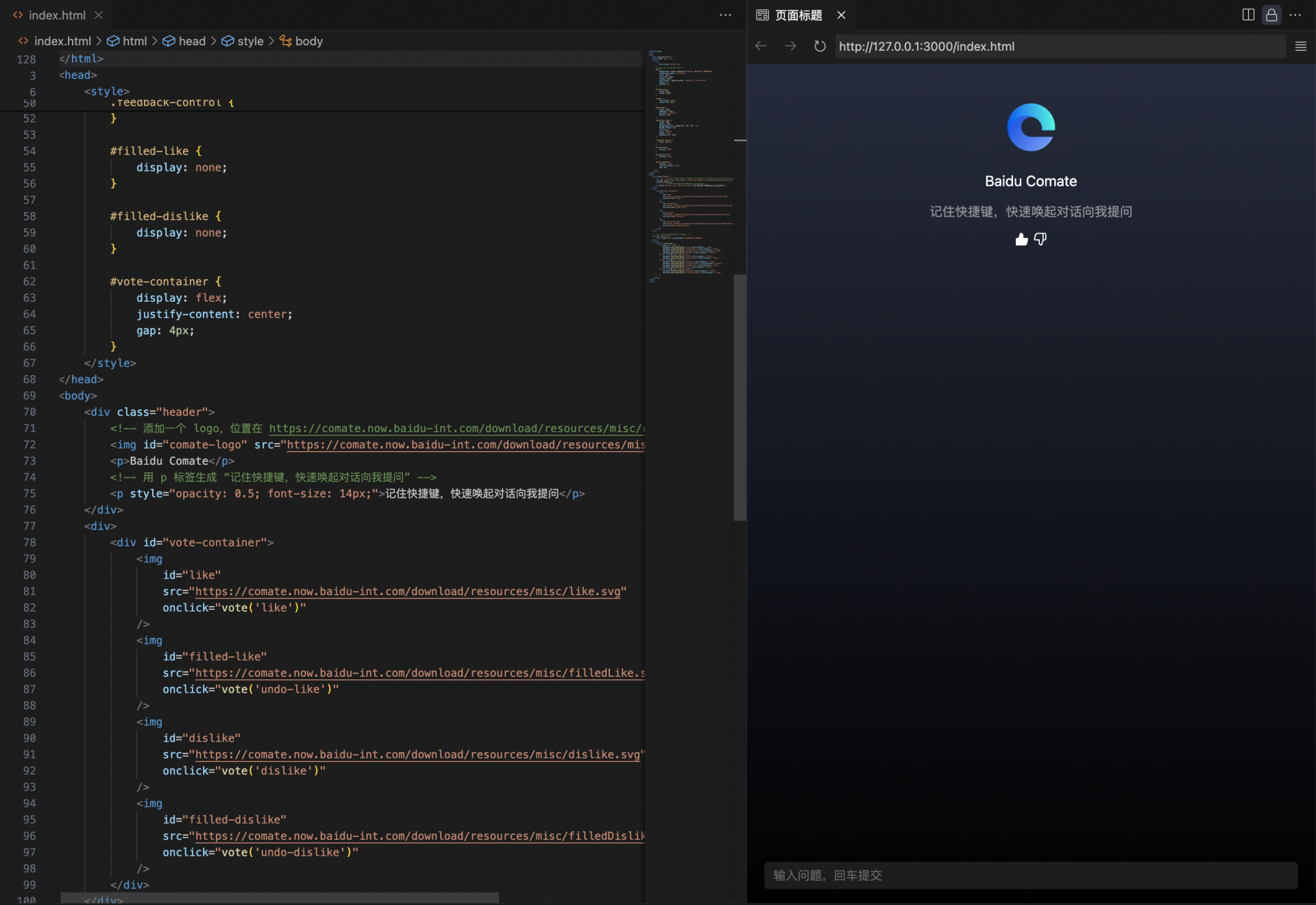
动手实验用文心快码 Baidu Comate编码,使用 html/css/js 代码还原 文心快码 Baidu Comate在IDE对话区的欢迎页,排版如下图所示。

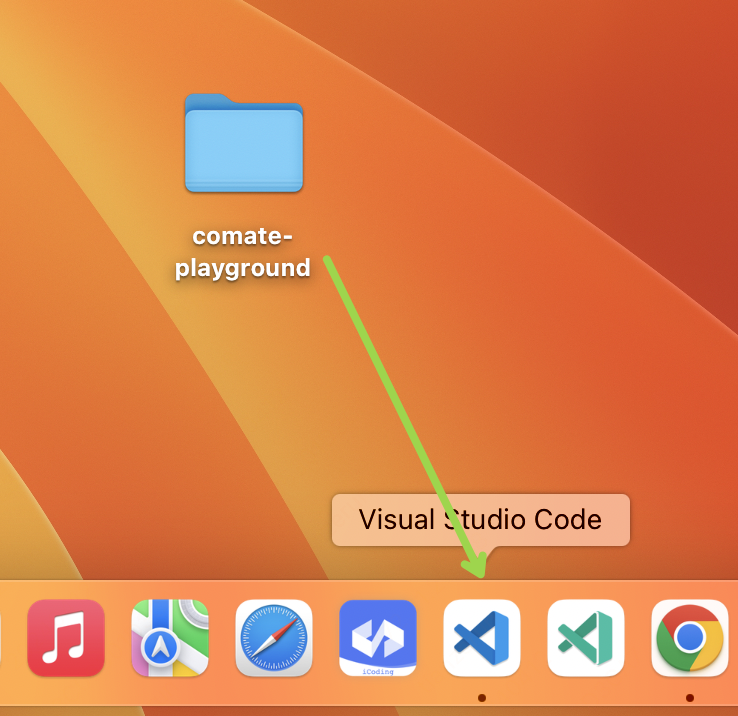
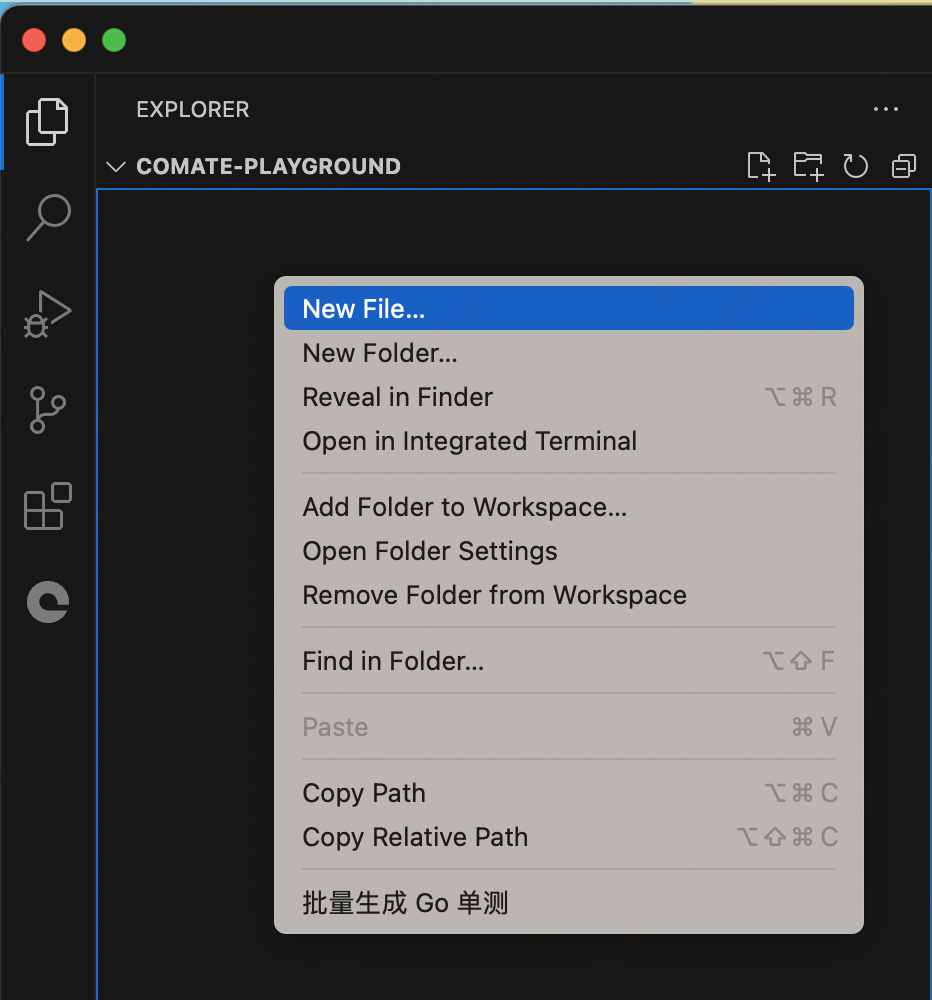
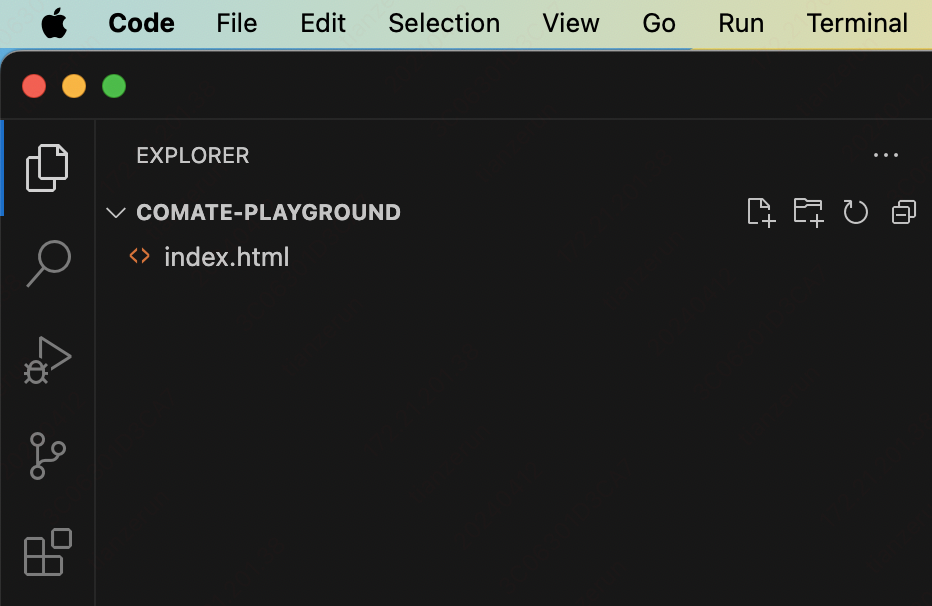
1. 新建一个空文件夹,命名为Comate-playground,把它拖拽到 VS Code 中打开,或者在vscode中打开,新建一个名为 index.html 文件



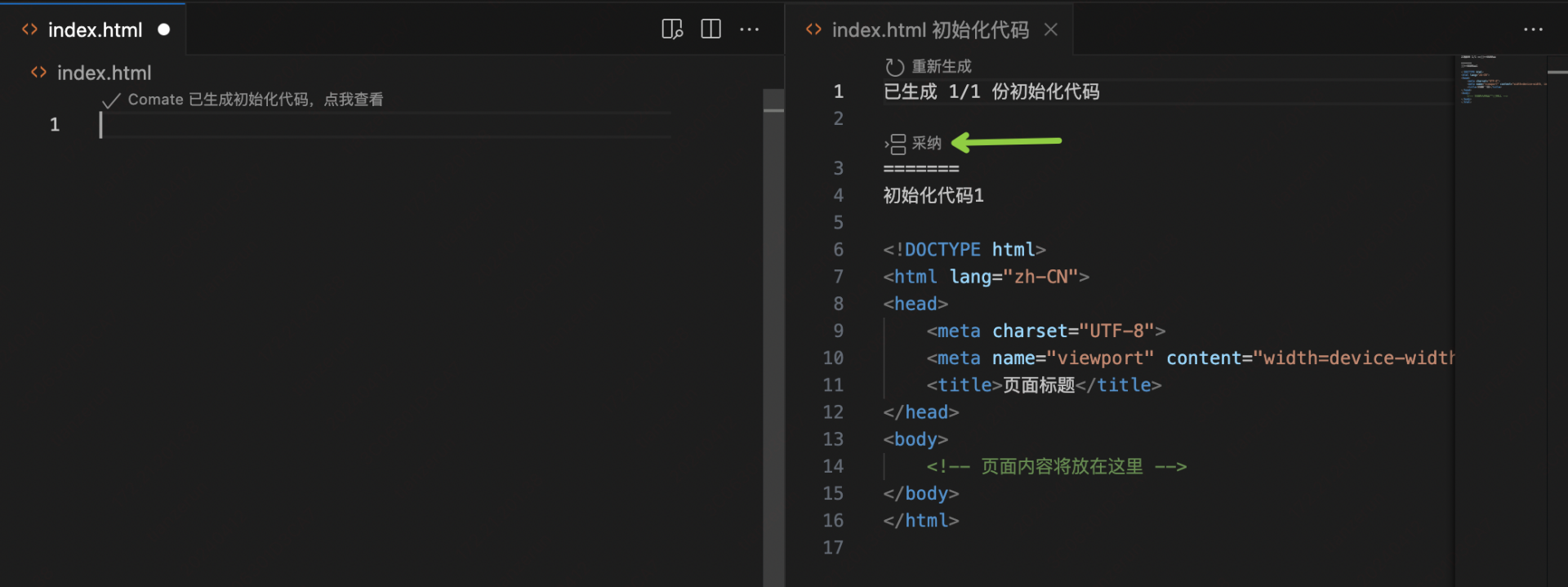
2. 等待 Comate 帮你初始化这个文件

你可以自己写一遍,这个结构:
3. 此时我们有了一个最基本的 html 结构,这个结构让浏览器知道这是一个 html 的页面
(+简单介绍下html页面的代码结构,很简单,两个<head>中间需要写的define这个head的内容,)

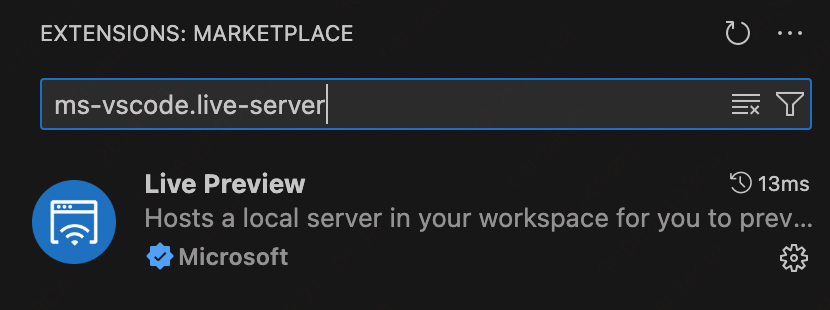
4. 为了方便我们快速预览页面的效果,建议另外安装 ms-vscode.live-server 插件,你就可以边改代码,边预览对应的效果了



5. 想简单了解下 html?在对话中提问 Comate:“我正在学习 html,请在一个 html body 中列举一些常见的标签的例子”

一个页面主要由:内容 + 样式 + 交互组成,接下来我们引导 Comate 一起完成开发
5.1 内容:
5.1.1 如何添加图片
5.1.2 如何制作一个输入框并添加输入框内容
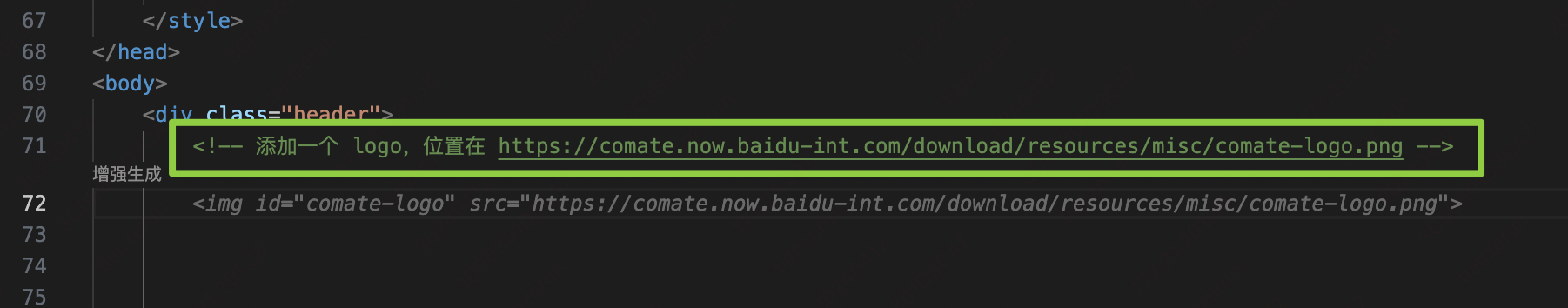
我们可以写注释来提示 Comate 写代码。在 html 中,<!-- xxx --> 这样的标记代表注释。我们可以把光标放在一个空行区域,用快捷键 command + / 快速打出这样的标记。如下图所示:

5.2 样式:
5.2.1 如何修改背景颜色,渐变等
5.2.2 如何将标题区域居中
5.2.3 如何让输入框驻在底部
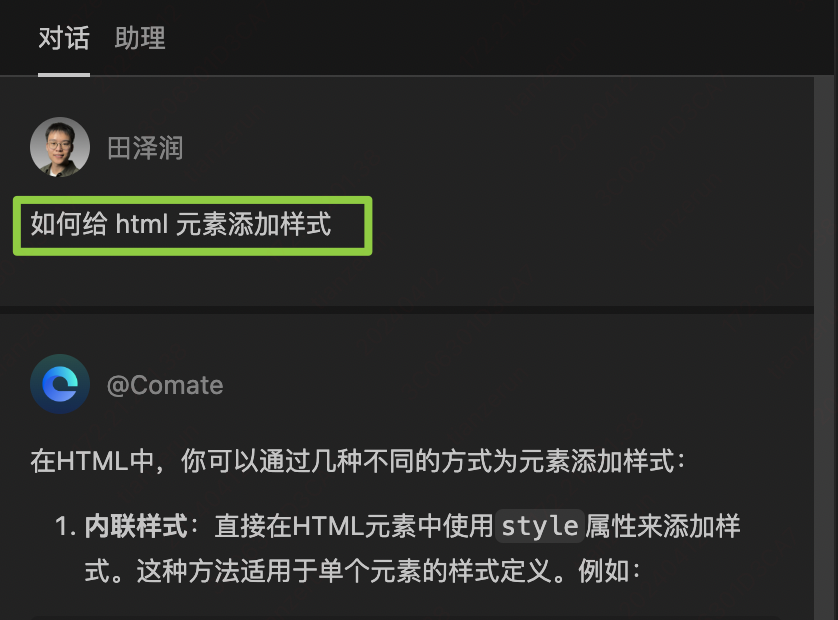
在添加样式前,我们可以听取 Comate 的建议:“如何给 html 元素添加样式”。

第二课时:
5.3 交互:点赞点踩(点击后填充、点赞与点踩互斥)

6. 结构优化,提问 Comate:“如何把 script 和 css 放到单独文件中”

7. 使用 Comate 调优 js 函数,并添加函数注释

恭喜,你和 Comate 一起实现了一个不简单的编码任务!
点击进入文心快码 Baidu Comate 官网,体验智能编码之旅,还有超多福利!

发表评论
登录后可评论,请前往 登录 或 注册